
站点名称:Screenshot to Code
所属分类:AI编程设计
相关标签:AI编程工具 ChatGPT根据图片生成代码 图片生成代码编程 图片生成代码网站 图片转html代码生成器 屏幕截图转化为前端代码
官方网址:https://picoapps.xyz/free-tools/screenshot-to-code
访问官网站点介绍
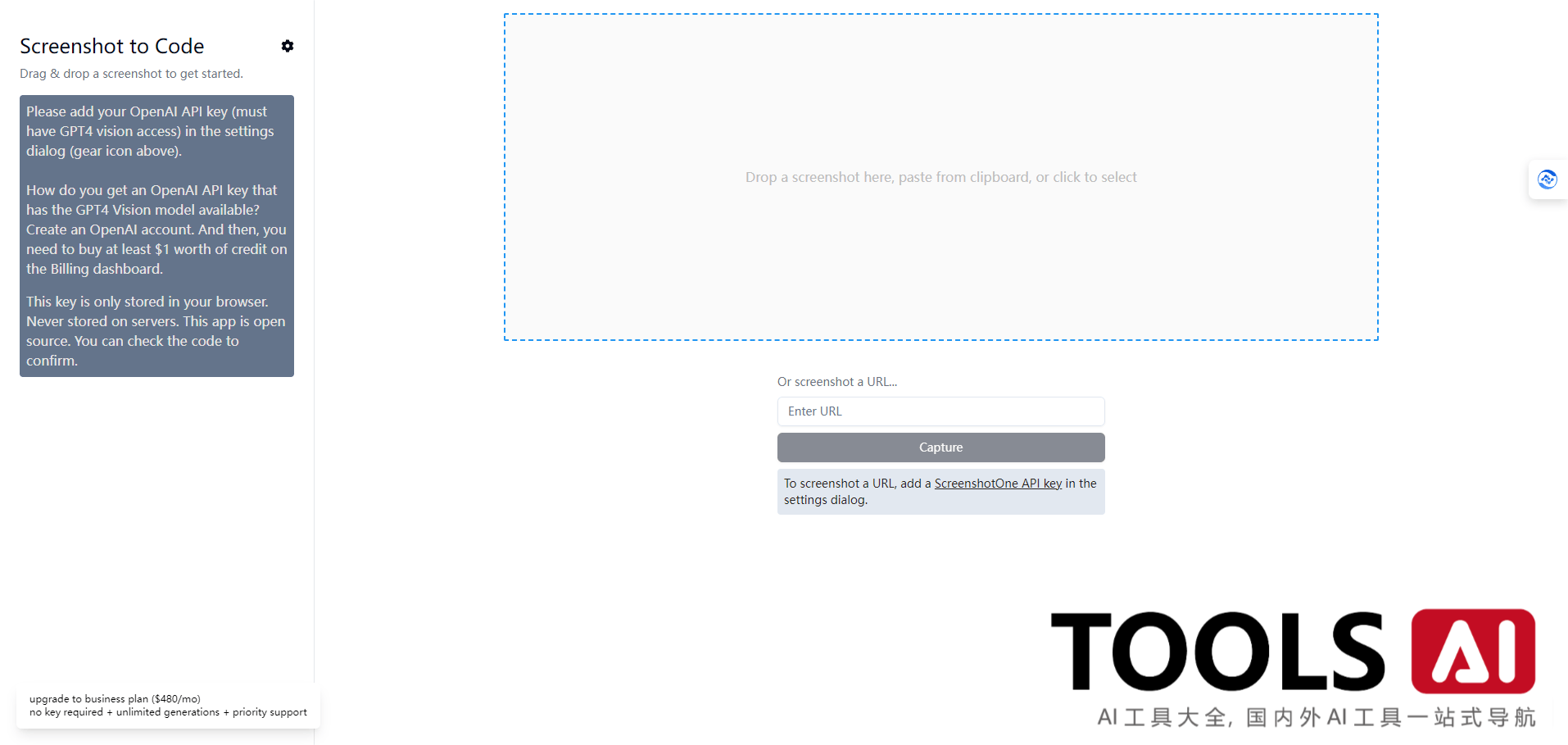
当创新与技术相遇,奇妙的改变就会发生。今天,我们要为您揭示一项前沿的技术成果——Screenshot to Code。这个令人激动的工具能将您的屏幕截图转化为前端代码,让设计瞬间变为现实!
Screenshot to Code是一个将屏幕截图自动转化为前端代码的智能工具。它利用强大的AI模型GPT-4和DALL-E 3,将您的设计转化为包含HTML、CSS的代码。无论是网页还是App的截图,都能在瞬间被转化成可重用的代码。
 Screenshot to Code的优势
Screenshot to Code的优势无论您是一个设计师还是开发者,Screenshot to Code都能帮助您提高工作效率。设计师可以通过这个工具将视觉设计快速转化为可重用的前端代码,而开发者则可以利用这个工具来快速实现界面开发,加速产品或更新的上市时间。
 如何使用Screenshot to Code
如何使用Screenshot to Code使用Screenshot to Code非常简单。只需按照以下步骤:
如果你经常无法打开"Screenshot to Code",可能有以下三种原因。这里有一些解决方案:
如还有疑问,可在线留言,着急的话也可以通微信联系管理员。
1、本站所提供的 "Screenshot to Code" 站点内容均来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由本站实际控制。
2、在2024-09-04 09:21:32收录时,该站点的内容都属于合规合法,后期该站点如出现违规,可以直接联系管理员进行删除,本站不承担任何责任。