站点介绍
codepen是一个前端代码编写测试运行的在线工具,它可以让你在线编写,测试,和分享前端代码。你可以使用HTML,CSS,和JavaScript来创建和编辑Pen(单个的代码片段)和Project(多个文件的项目),以及使用预处理器和包来增强你的代码功能。
它的功能特点包括:
 它的付费定价及权益:
它的付费定价及权益:CodePen的付费定价分为三个等级,分别是Free,Pro,和Super。
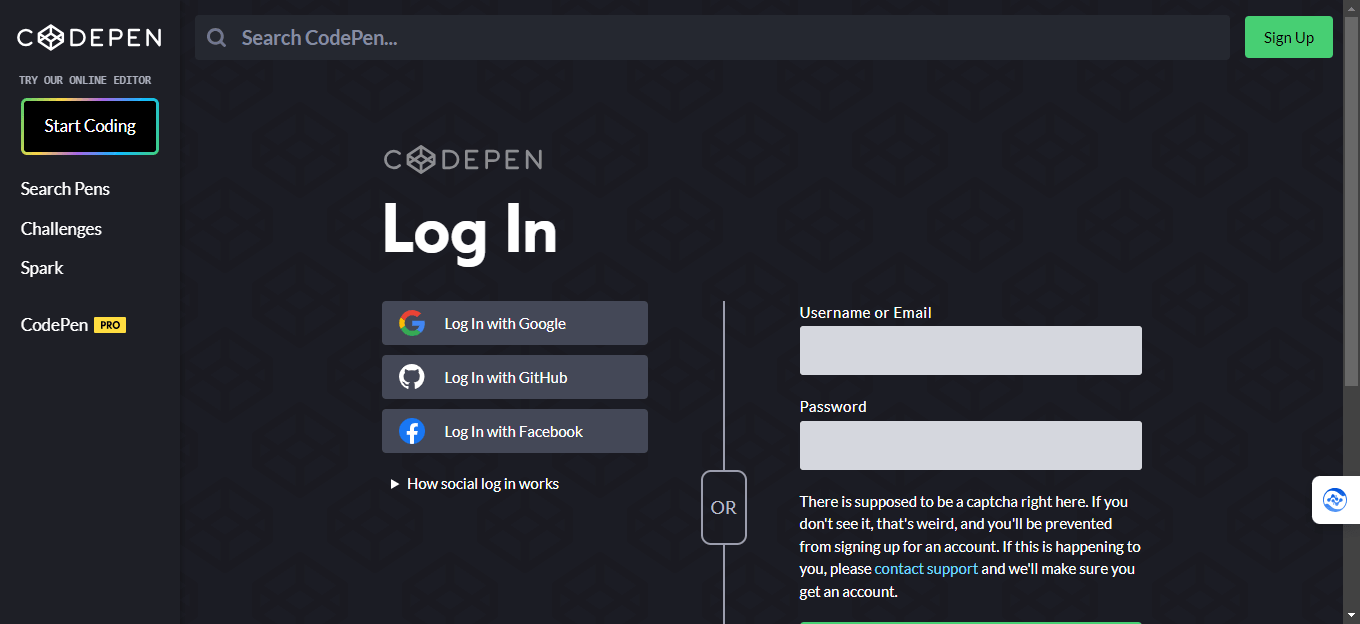
注册和登录:你可以用Twitter,Facebook,GitHub或邮箱来注册和登录CodePen的网站。

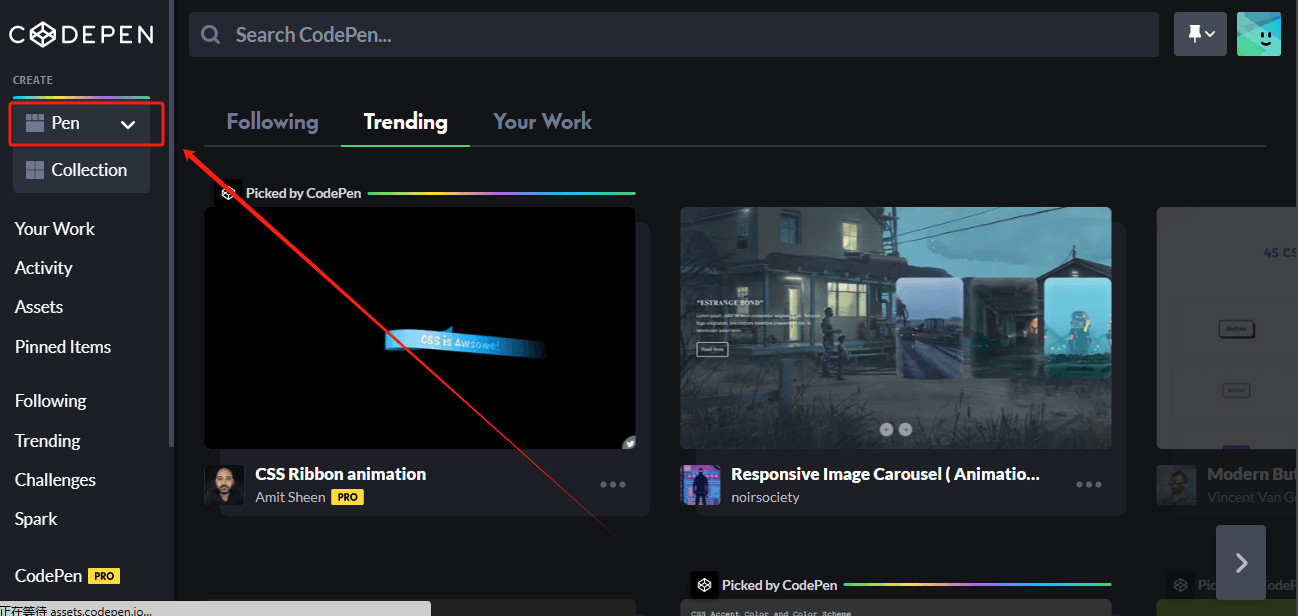
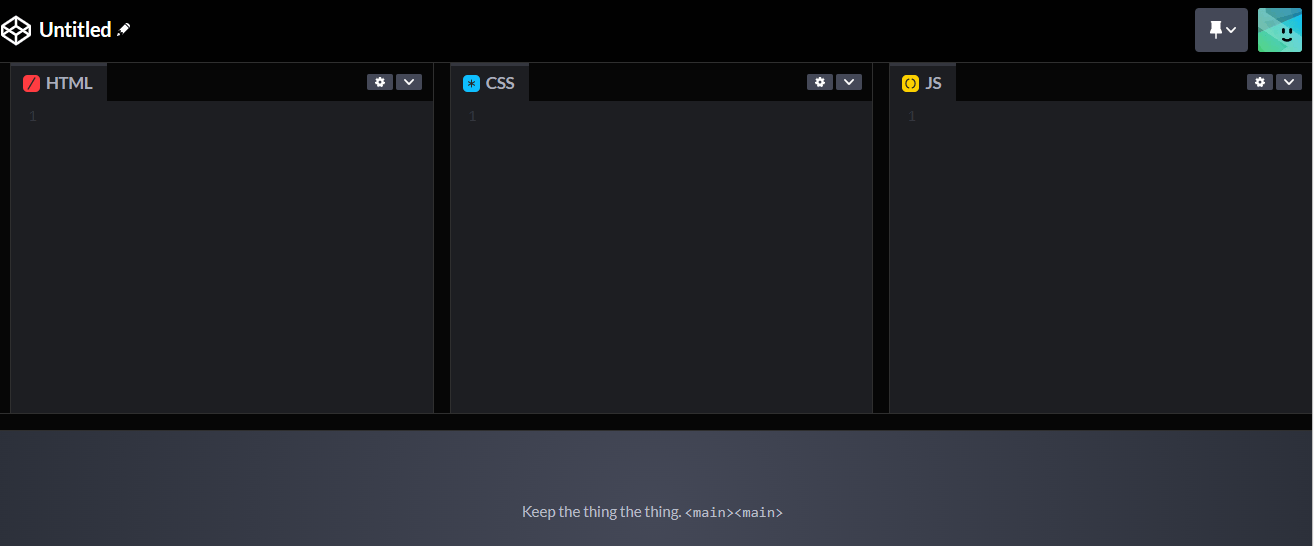
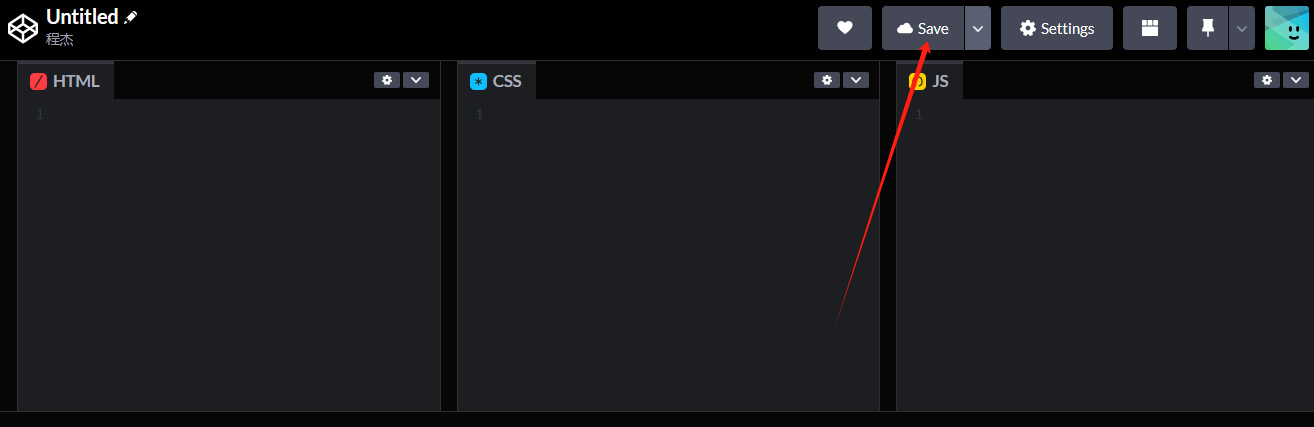
创建和编辑Pen:你可以点击首页左上角的Pen按钮,进入Pen编辑器,它分为三个部分,分别是HTML,CSS,和JavaScript。你可以在这里编写你的前端代码,并且实时看到效果。你也可以点击每个部分的下拉箭头,选择你想要的预处理器和包,以及格式化和分析你的代码。


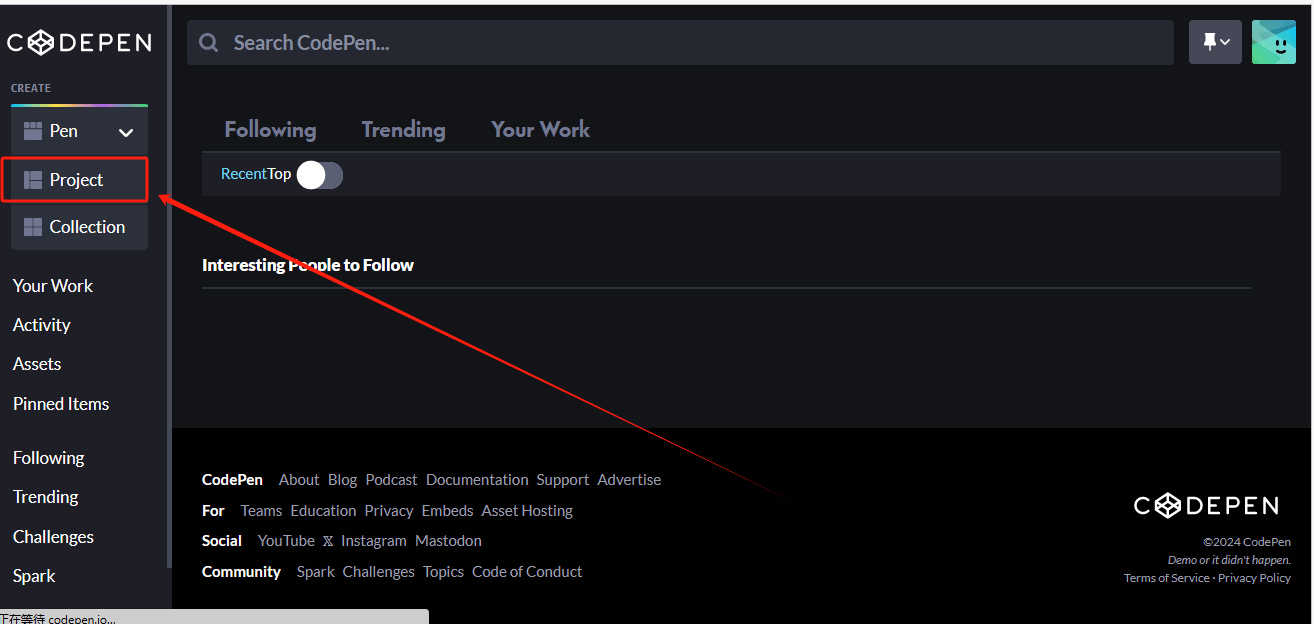
创建和编辑Project:你可以点击首页左上角的Project按钮,进入Project编辑器,它类似于一个文件管理器,你可以在这里创建和编辑多个文件,包括HTML,CSS,JavaScript,以及其他类型的文件。你也可以点击每个文件的下拉箭头,选择你想要的预处理器和包,以及格式化和分析你的代码。

保存和分享:你可以点击保存按钮,保存你的Pen或Project,并且给它们起一个合适的标题和描述。你也可以点击分享按钮,获取你的Pen或Project的链接,二维码,或嵌入代码,以及分享到社交媒体。

如果你经常无法打开"codepen",可能有以下三种原因。这里有一些解决方案:
如还有疑问,可在线留言,着急的话也可以通微信联系管理员。
1、本站所提供的 "codepen" 站点内容均来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由本站实际控制。
2、在2024-09-04 09:21:52收录时,该站点的内容都属于合规合法,后期该站点如出现违规,可以直接联系管理员进行删除,本站不承担任何责任。