服务热线
站点介绍
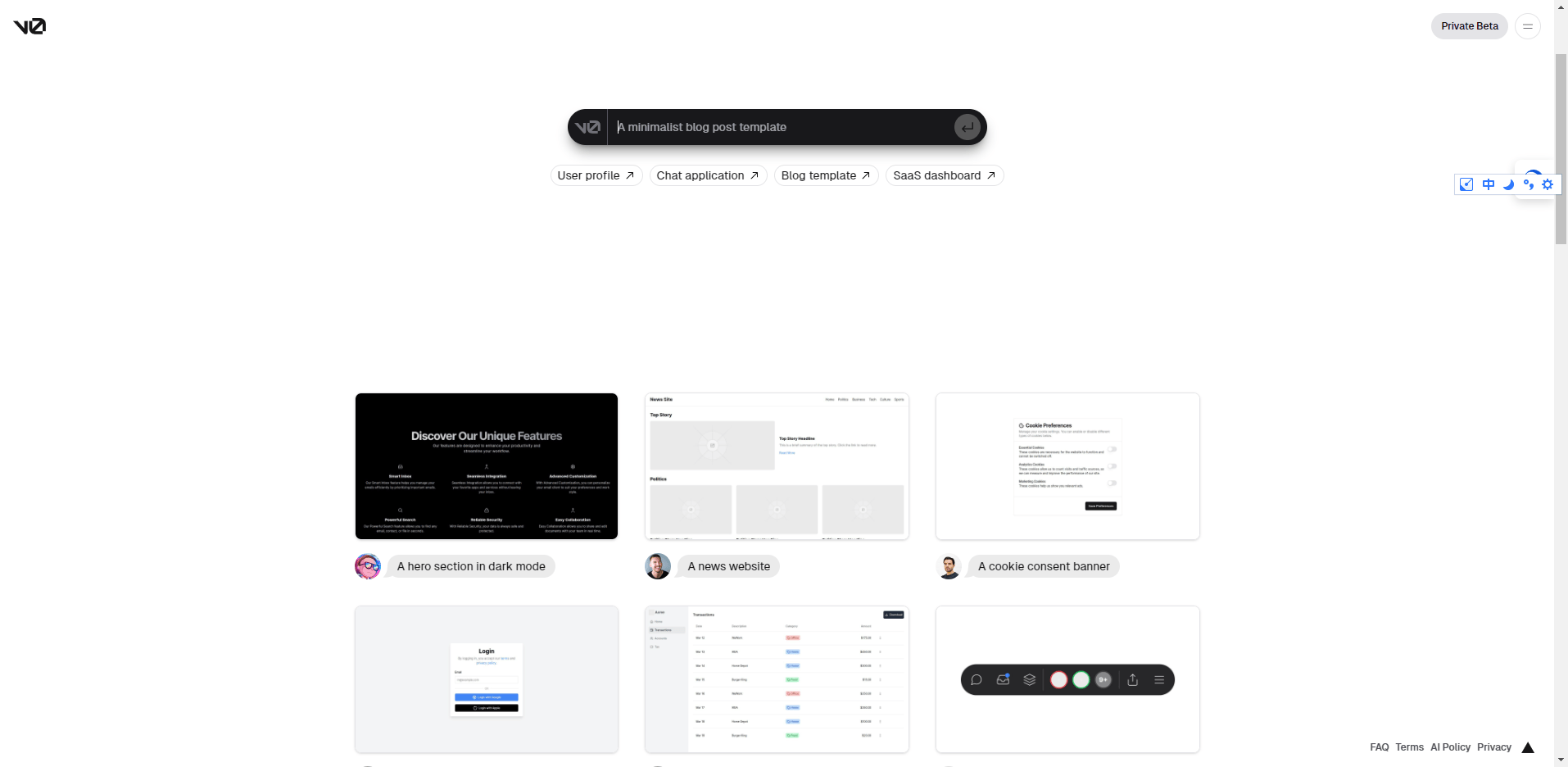
v0.dev是一个用户界面设计在线AI生成工具,它可以帮助我们借助AI人工智能技术来设计用户界面。该工具由知名的前端开发框架Next.js提供支持,我们可以输入文本提示词来快速生成各种网页和应用的UI界面代码。该网站提供了各种网页页面元素的样例,如登录页、购物页、播放器、新闻页等,用户只需在文本框内输入简短的描述文字,即可使用AI技术自动生成对应的代码。生成的代码可以直接用于网站开发。使用该在线工具可以让前端开发更加快捷高效,开发者可以通过它快速构思网页界面的结构和样式,从而节省大量重复劳动。
v0.dev的功能特点:1、点击上面的官网链接,打开该在线工具。

2、打开该在线工具后,你会看到一个页面,中间有一个文本提示框。在这个框里,输入你想要生成的网页或应用UI的简短描述,比如“A login screen with email, Google, and Apple login.”。然后按下回车键确认。
3、按下回车键后,该在线工具会自动生成对应的登录页面代码。生成的代码将显示在页面的下方。
4、你可以点击生成的代码,全部选中后复制。然后,你可以将代码粘贴到你的项目中,稍作修改后即可使用。
按照这些步骤操作,你就可以轻松地使用该在线工具生成用户界面代码,提高开发效率。
如果你经常无法打开"v0.dev",可能有以下三种原因。这里有一些解决方案:
如还有疑问,可在线留言,着急的话也可以通微信联系管理员。
1、本站所提供的 "v0.dev" 站点内容均来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由本站实际控制。
2、在2024-09-04 09:22:08收录时,该站点的内容都属于合规合法,后期该站点如出现违规,可以直接联系管理员进行删除,本站不承担任何责任。