服务热线

站点名称:Happy Hues
所属分类:AI创意设计
相关标签:配色参考 Happy Hues官网 Happy Hues色彩搭配 Happy Hues配色工具 Happy Hues配色灵感 免费在线配色工具 在线配色生成器 调色灵感库 配色灵感
官方网址:https://www.happyhues.co
访问官网站点介绍
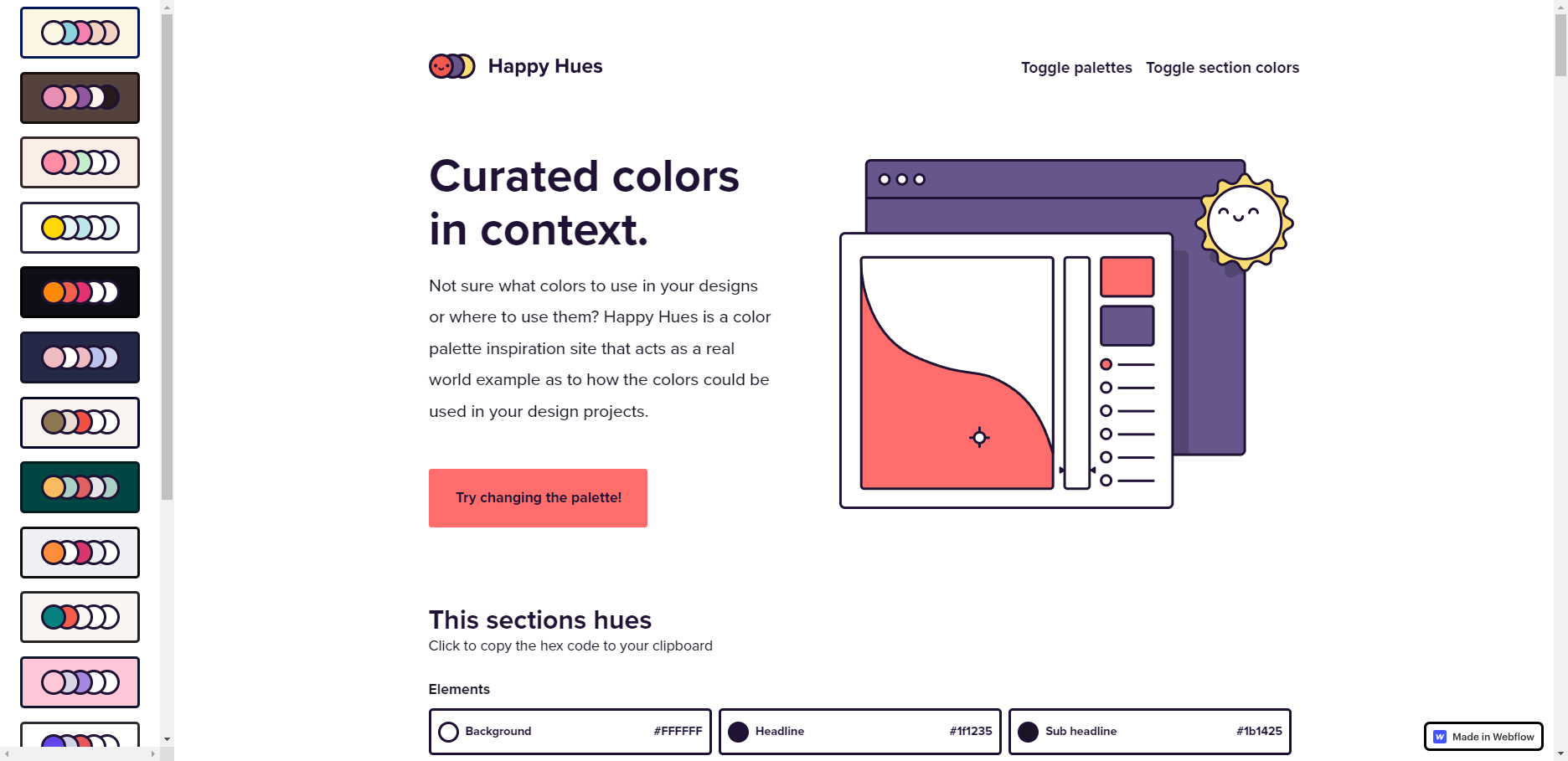
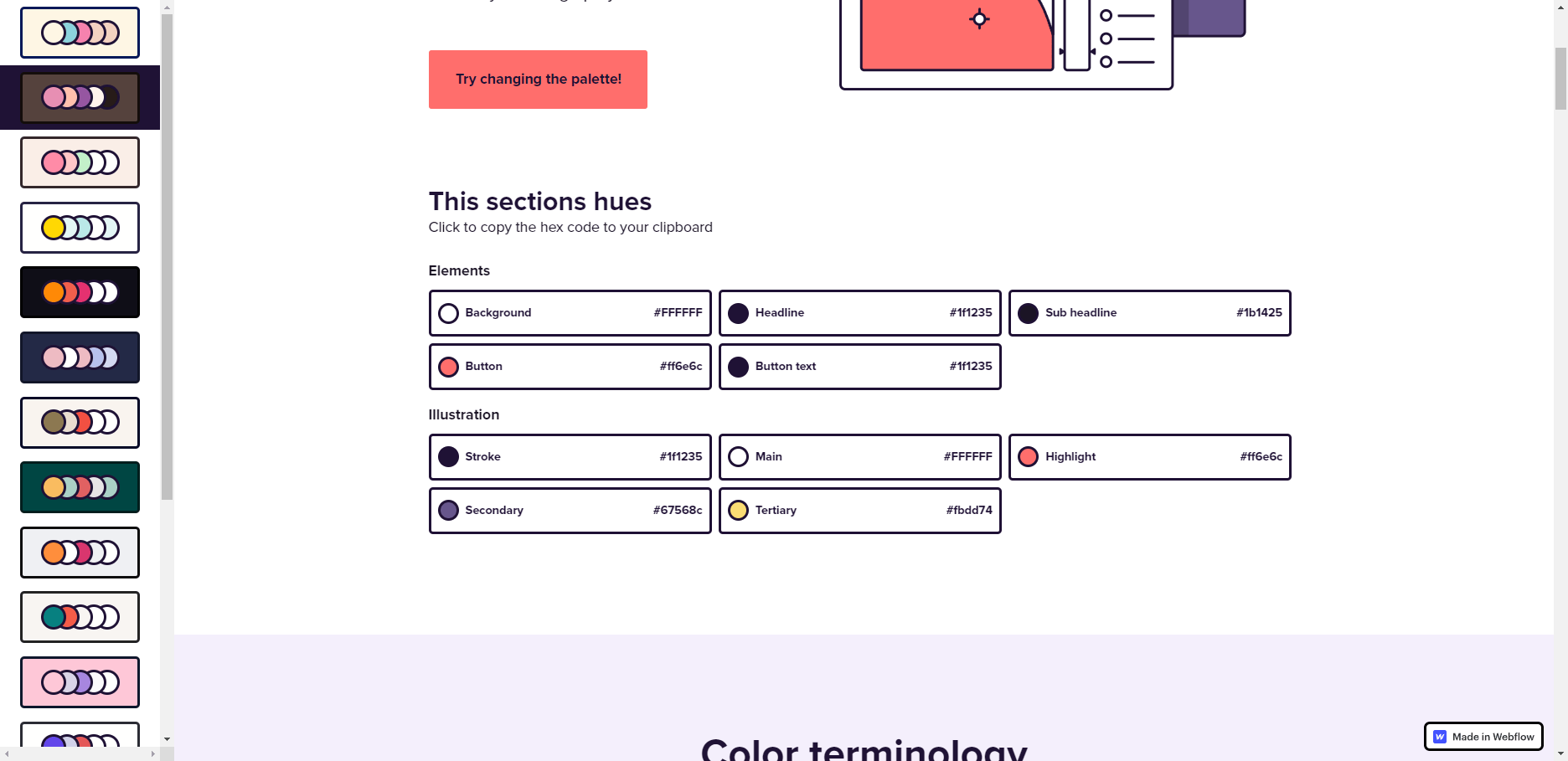
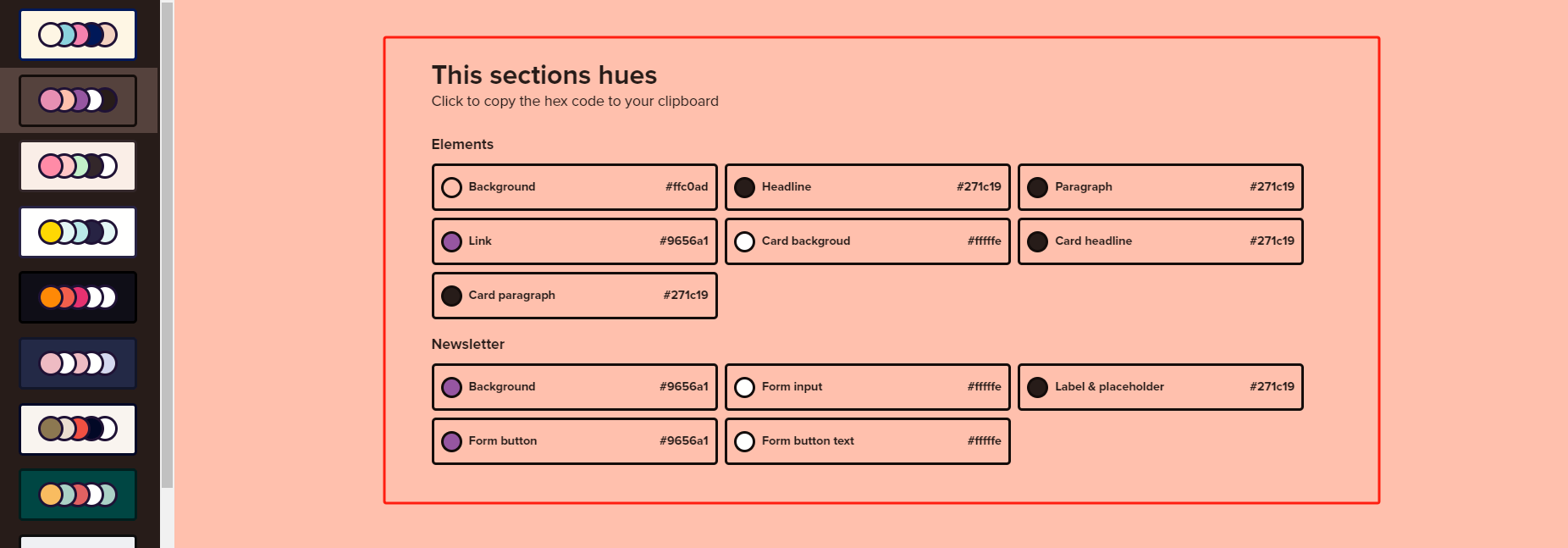
Happy Hues是一个由设计师Mackenzie Child通过Webflow打造的调色灵感网站。它提供了17种预设的配色组,每一种都舒适百搭。点击调色板上的颜色组合按钮,网页的配色也会随之改变,每次点击都能带来全新的体验。此外,Happy Hues还具备颜色标注功能,每个模块结束都会有相应颜色搭配的标注,点击即可将色值复制到剪切板。网站还提供了对颜色相关术语的详细讲解,帮助用户更好地理解记忆色彩知识。
Happy Hues的主要功能特色 Happy Hues的使用方法
Happy Hues的使用方法1、打开该在线网站后,我们点击页面左侧任何一组调色盘,你就会看到右边网站的网页发生了变化,基本上右侧就是网站范例,提供配色参考,你可以直接使用右侧的网站范例的配色用在自己的网站上。

2、将网页滚动到下方,下方有显示各种区块、按钮、背景、标题、段落、文字等的配色组合,点击之后就能直接复制颜色代码来使用。

如果你经常无法打开"Happy Hues",可能有以下三种原因。这里有一些解决方案:
如还有疑问,可在线留言,着急的话也可以通微信联系管理员。
1、本站所提供的 "Happy Hues" 站点内容均来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由本站实际控制。
2、在2024-08-27 16:38:54收录时,该站点的内容都属于合规合法,后期该站点如出现违规,可以直接联系管理员进行删除,本站不承担任何责任。