站点介绍
SVG Export是一个用于导出网页SVG(Scalable Vector Graphics)资源的浏览器插件,它允许用户在网页上搜索SVG文件,并能够轻松地将这些文件导出为PNG、JPEG或SVG格式。这个工具支持批量导出,可以同时选择多个SVG文件并导出。用户还可以对文件进行重命名以及更改文件的宽度和高度大小。此外,SVG Export支持复制SVG文件内容,然后粘贴到设计工具中,如Sketch、Figma、Framer等。这对于设计师来说是一个非常有用的工具,可以提高工作效率和灵活性。
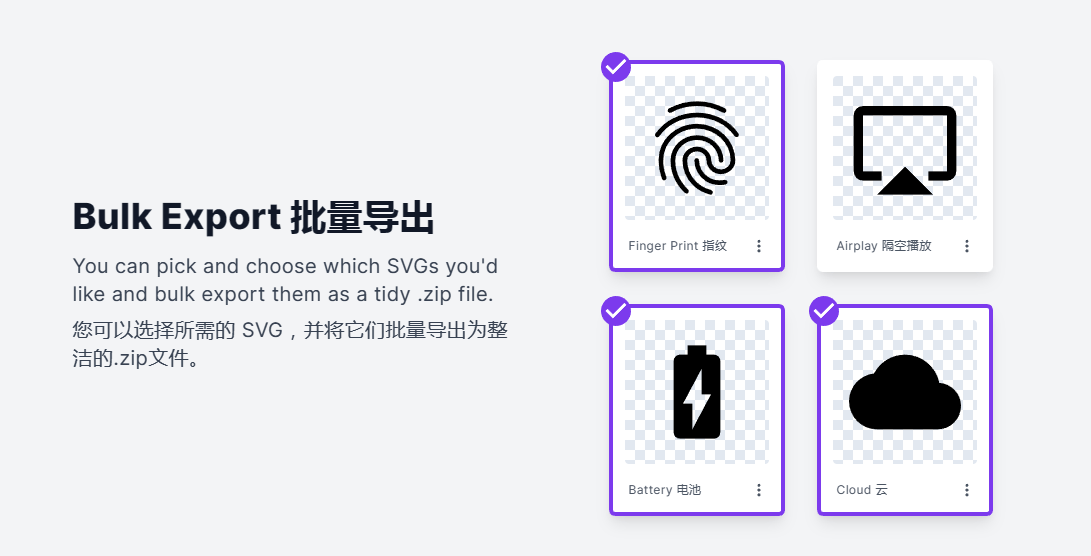
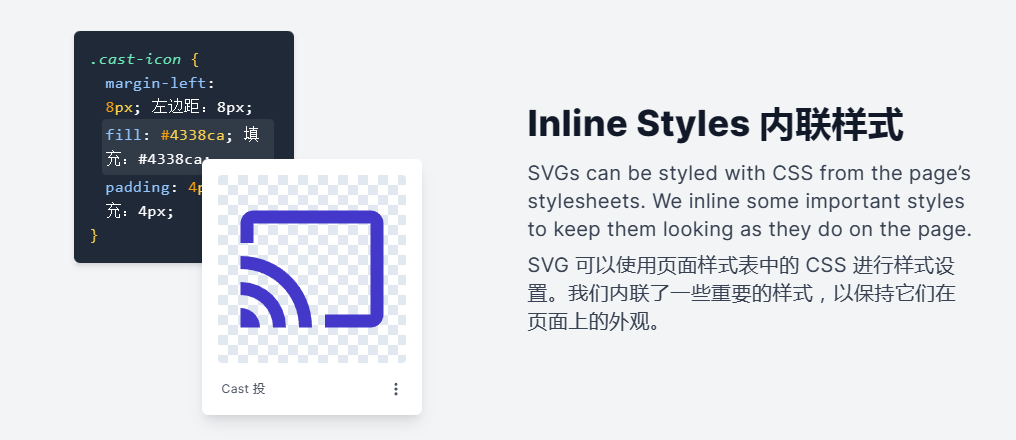
 SVG Export的主要功能
SVG Export的主要功能

 适用场景
适用场景如果你经常无法打开"SVG Export",可能有以下三种原因。这里有一些解决方案:
如还有疑问,可在线留言,着急的话也可以通微信联系管理员。
1、本站所提供的 "SVG Export" 站点内容均来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由本站实际控制。
2、在2024-08-28 12:01:52收录时,该站点的内容都属于合规合法,后期该站点如出现违规,可以直接联系管理员进行删除,本站不承担任何责任。