
站点名称:Motionity
所属分类:AI视频素材
相关标签:AI视频工具 视频工具 Motionity的使用教程 Motionity的功能特色 Motionity的开源项目和贡献者 免费的网页动画编辑器 网页动画制作
官方网址:https://www.motionity.app
访问官网站点介绍
Motionity是一个免费的网页动画编辑器,让你可以轻松地制作各种类型的动画视频。无论你是想要做广告,教程,演示,还是只是为了好玩,Motionity都能满足你的需求。Motionity有很多强大的功能,例如关键帧,遮罩,滤镜,文本动画等,让你可以自由地控制动画的效果。你还可以上传你自己的图片,视频,音频等素材,或者从Motionity的库中选择你喜欢的对象,形状,表情符号等。Motionity还支持导入和导出项目,让你可以随时保存和分享你的作品。
Motionity是由一位名叫Alyssa X的软件工程师和动画爱好者创建的。她想要为所有人提供一个简单而强大的动画编辑器,让他们可以在网页上免费制作动画视频。她使用了React和WebGL等技术,开发了一个具有关键帧,遮罩,滤镜,文本动画等功能的网页应用。她还将Motionity作为一个开源的项目,发布在GitHub上,欢迎其他开发者和动画爱好者参与和贡献。Motionity的目标是成为一个易用,高效,有趣的动画编辑器,让更多的人可以享受动画的魅力。
Motionity的功能特色1、关键帧:你可以通过设置关键帧来控制动画的时间和速度,以及对象的位置,大小,旋转,透明度等属性。
2、遮罩:你可以使用遮罩来隐藏或显示对象的部分区域,以及创建一些特殊的效果,例如镂空,描边,阴影等。
3、滤镜:你可以给对象添加各种滤镜,例如模糊,锐化,颜色调整,噪点,像素化等,以改变对象的外观。
4、文本动画:你可以给文本添加一些预设的动画效果,例如打字,弹跳,旋转,闪烁等,以增加文本的动感。
5、导入和导出:你可以将你的项目保存为本地文件,或者从本地文件加载一个项目,以便于你随时编辑和分享你的作品。
6、上传素材:你可以上传你自己的图片,视频,音频等素材,或者从Motionity的库中选择你喜欢的对象,形状,表情符号等,以丰富你的动画内容。

Motionity:免费的网页动画编辑器,让你轻松制作各种类型的动画视频
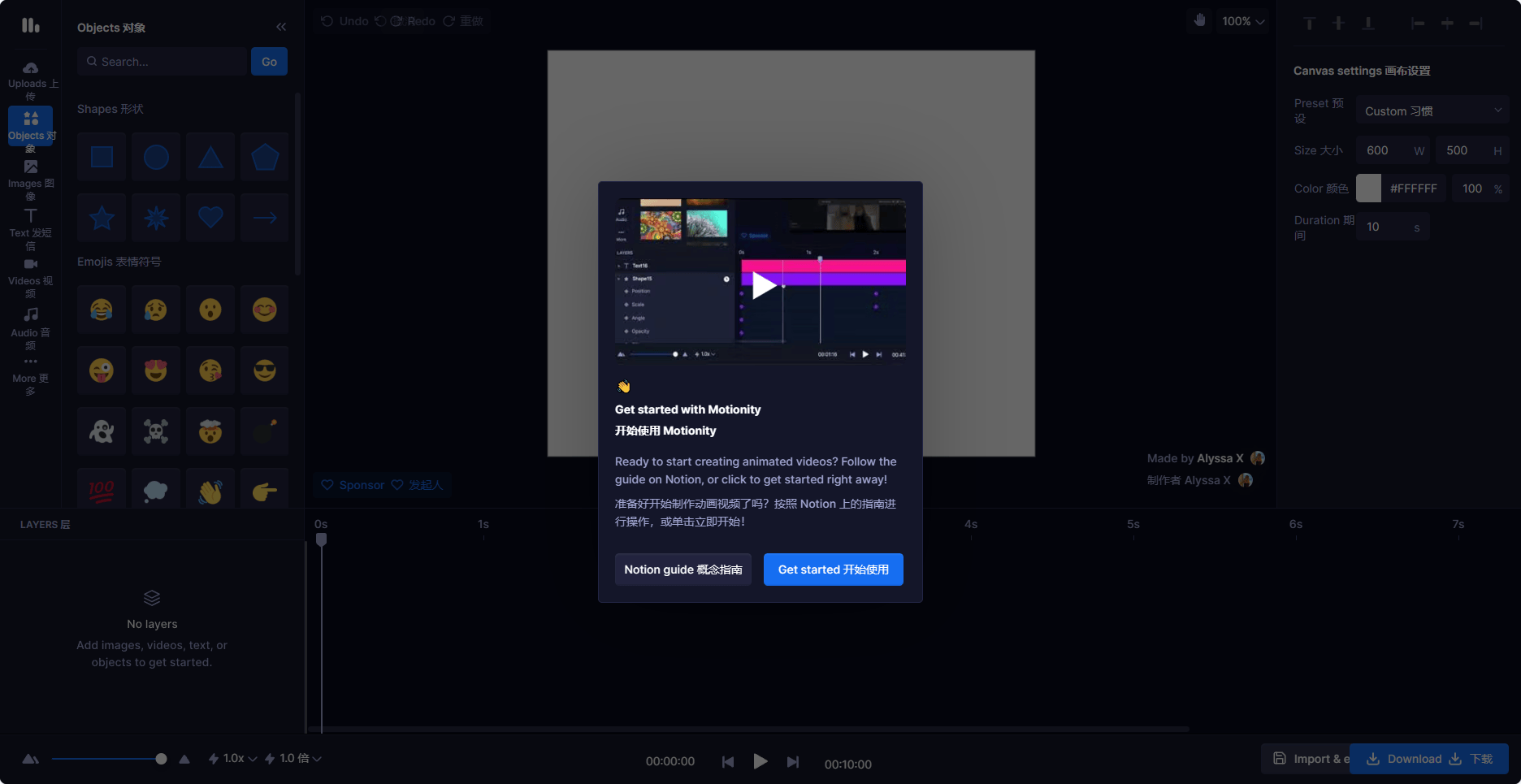
Motionity的使用教程1、打开Motionity的网页,你会看到一个空白的画布,以及一些工具栏和按钮。
2、你可以在左侧的对象栏中选择你想要添加到画布的对象,例如形状,表情符号,图片,视频,音频等。你也可以上传你自己的素材,或者从Motionity的库中选择你喜欢的素材。
3、你可以在右侧的属性栏中调整你选择的对象的属性,例如位置,大小,旋转,透明度等。你也可以给对象添加关键帧,遮罩,滤镜,文本动画等效果,让你的动画更有趣。
4、你可以在下方的时间轴中控制你的动画的时间和速度,以及预览你的动画效果。你也可以调整画布的大小,颜色,和时长,以适应你的需求。
5、你可以在上方的菜单栏中选择导入或导出你的项目,以便于你随时保存和分享你的作品。你也可以选择下载你的动画为视频或GIF格式,或者直接在网页上播放你的动画。
如果你经常无法打开"Motionity",可能有以下三种原因。这里有一些解决方案:
如还有疑问,可在线留言,着急的话也可以通微信联系管理员。
1、本站所提供的 "Motionity" 站点内容均来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由本站实际控制。
2、在2024-08-24 16:27:31收录时,该站点的内容都属于合规合法,后期该站点如出现违规,可以直接联系管理员进行删除,本站不承担任何责任。