服务热线
站点介绍
Motiff 是一款猿辅导旗下看云软件推出的AI设计工具,专为专为设计师和设计团队提升设计效率打造。AI 驱动的用户界面设计工具,人与 AI 共同协作,开启全新的设计方式和体验,让设计团队工作更高效。用户可以利用Motiff的AI功能快速识别和分类设计元素,加速设计决策和迭代过程。此外,Motiff还提供了丰富的组件库和样式参考,帮助设计师灵活创作并优化用户界面设计。
无论是初创公司还是大型企业,Motiff都能够提升设计质量,缩短产品上市时间。自2023年8月4日开放试用申请以来,便以其独特的AI时代设计理念,迅速在设计界崭露头角。它不仅是一款专业的界面设计工具,更期待成为AI时代的界面设计引领者。

Motiff的官方视频介绍:
https://img.pidoutv.com/wp-content/uploads/2024/04/o3bdos5t6.mp4Motiff的主要功能1、AI设计系统:一键提炼组件样式,便利回湖使用场景AI扫描并识别设计稿中的组件和样式,将组件和样式分类整理,并提供查看来源功能以便回溯使用场景,助力设计团队省时提效,更好地实践设计系统。
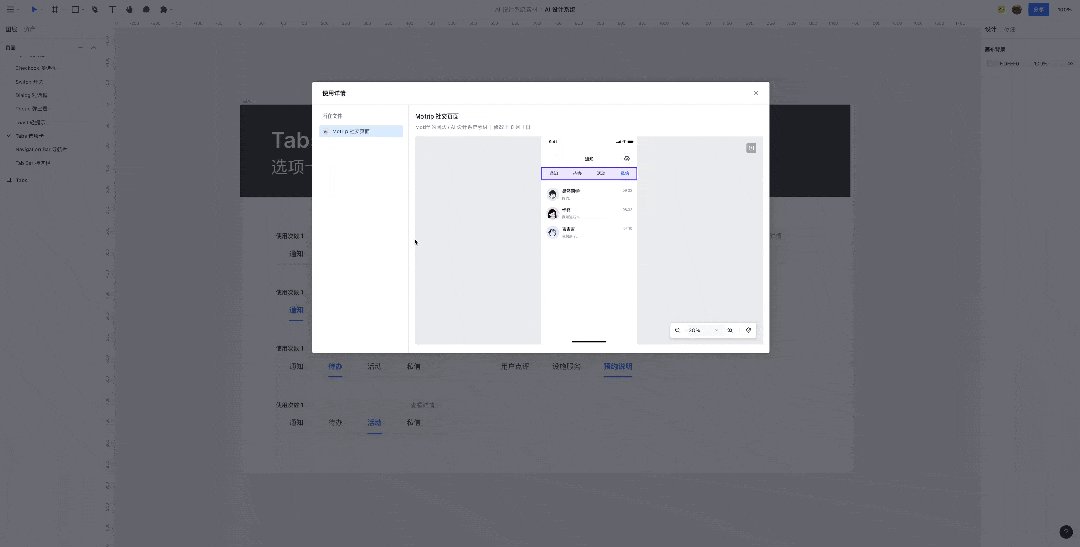
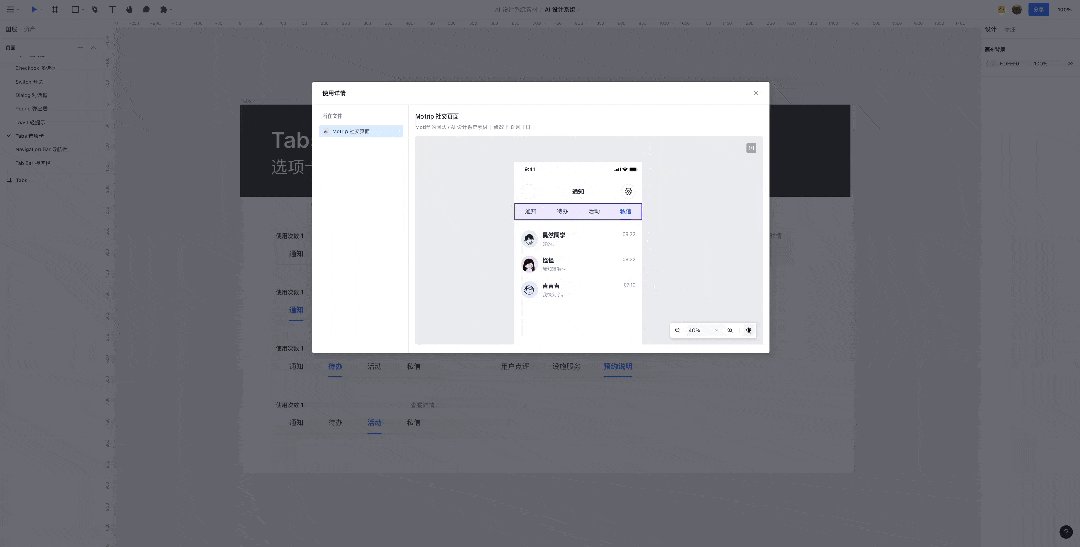
 2、AI魔法框:人与 AI 共同协作,开启 U设计新方式
2、AI魔法框:人与 AI 共同协作,开启 U设计新方式一种设计师与 AI 共同协作的设计新方式。设计师通过魔法框来表达意图,AI可以快速找到合适的组件,也可以给文本替换合适的样式,并将它们摆放在正确的位置。
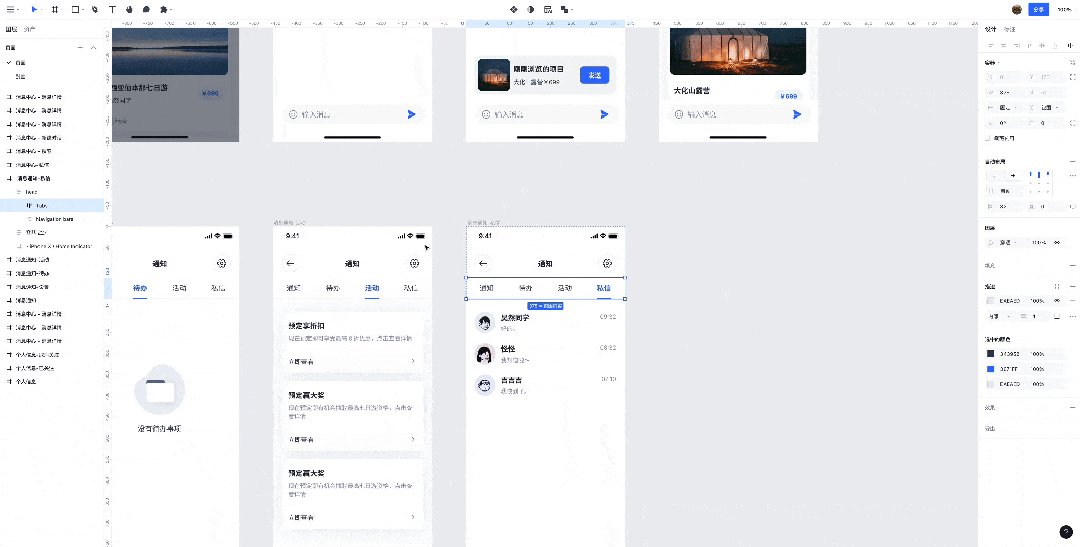
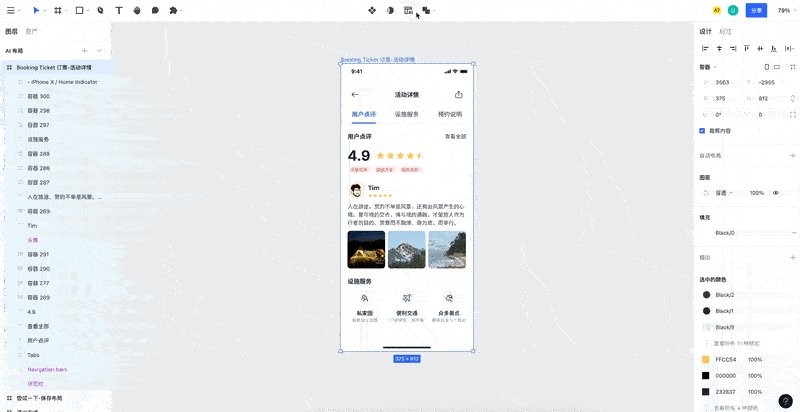
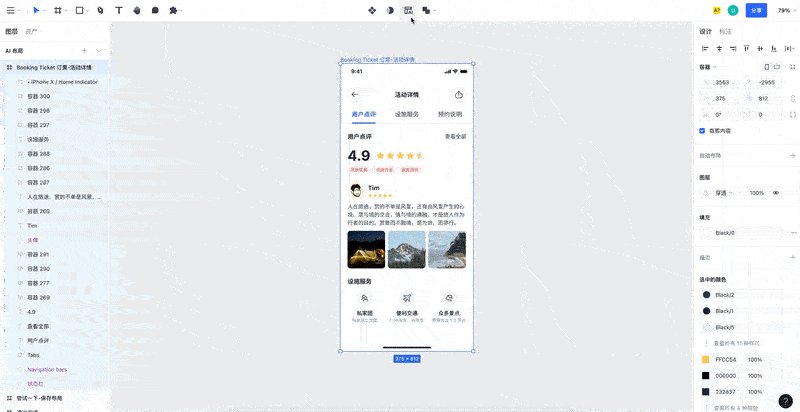
 3、AI布局:在自由与结构化设计间,灵动自如
3、AI布局:在自由与结构化设计间,灵动自如一键启动,AI将设计界面结构化。设计师无需进行繁琐的布局设置即可轻松进行修改边距间距、移入移出子图层等结构化调整,也可以一键回归自由设计。
 4、专业协同设计
4、专业协同设计
Motiff的适用场景
Motiff适用于多种设计相关的场景,特别是在需要提高工作效率和实践设计系统的环境中。以下是一些具体的适用场景:
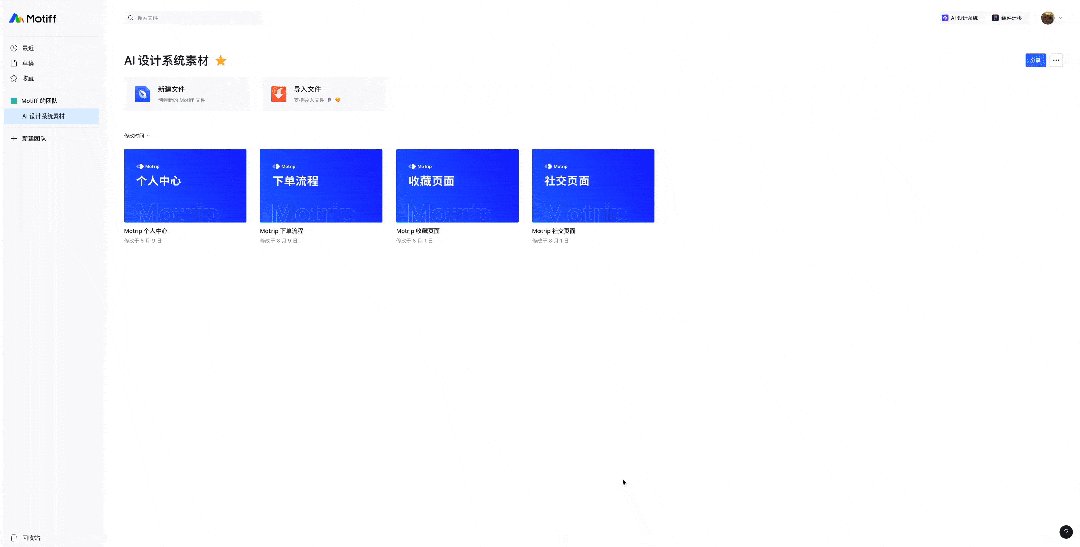
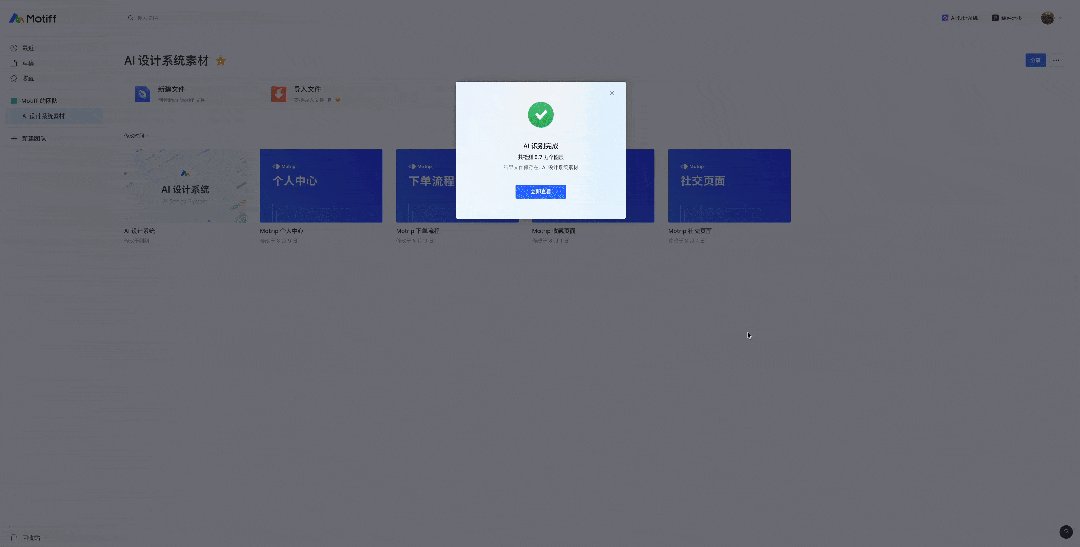
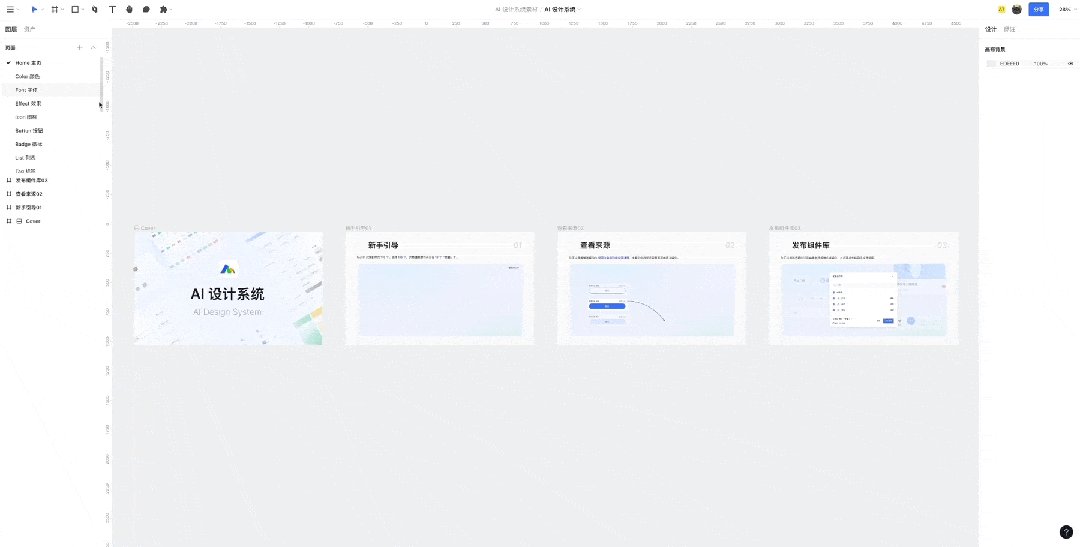
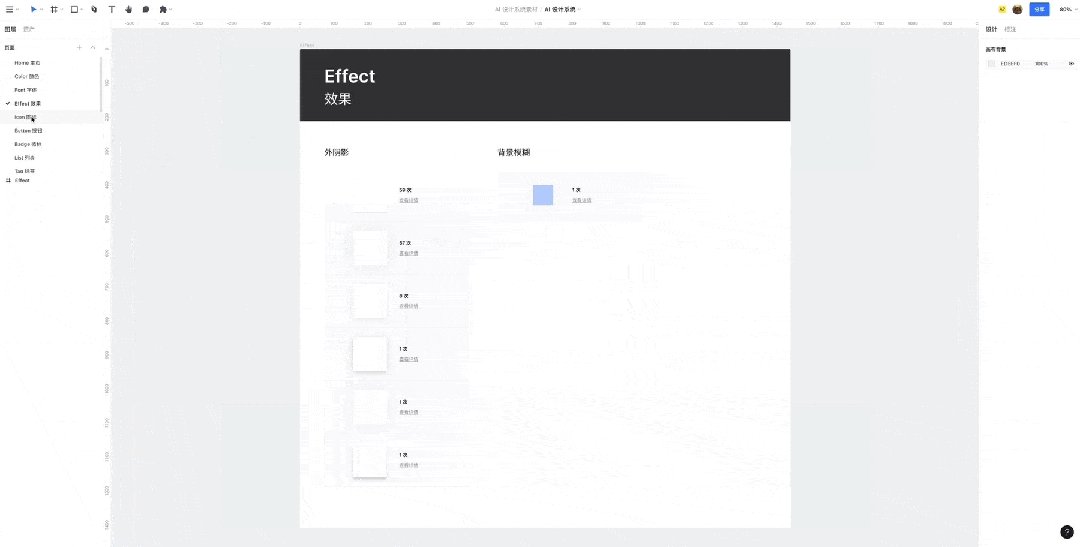
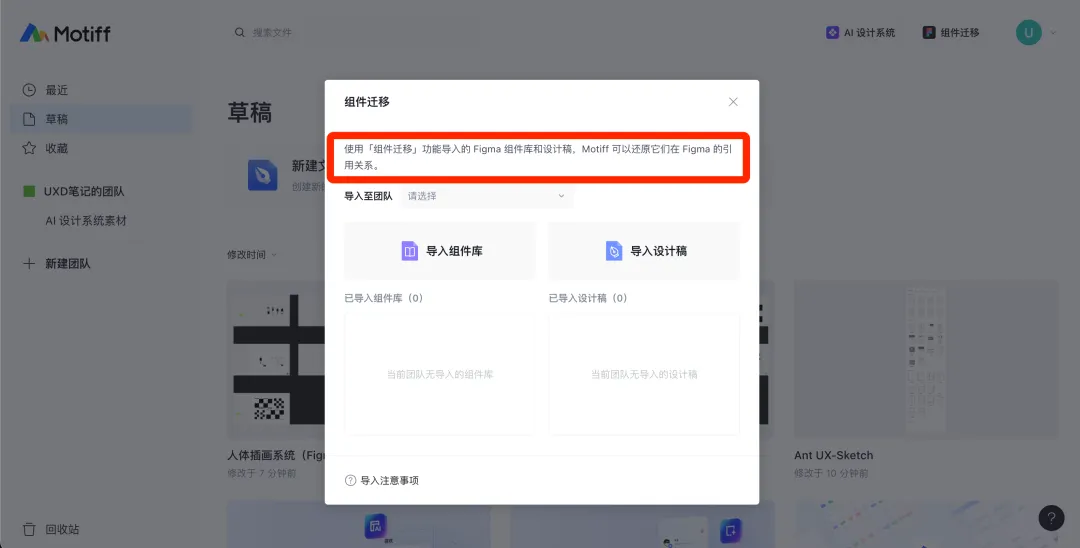
团队中建立一套完整的「设计系统」众所周知这是一个比较复杂而且长期的工作。而 Motiff 的「AI 设计系统」这部分很有意思,让「建立设计系统」这件事更轻松。我通过实际案例体验了一下,导入了一份只有设计图的文件,使用 Motiff 来自动生成。生成结果是基于我设计图配色和内容的比较全面的设计系统文件,包含,颜色、字体、效果、图标等设计规范。

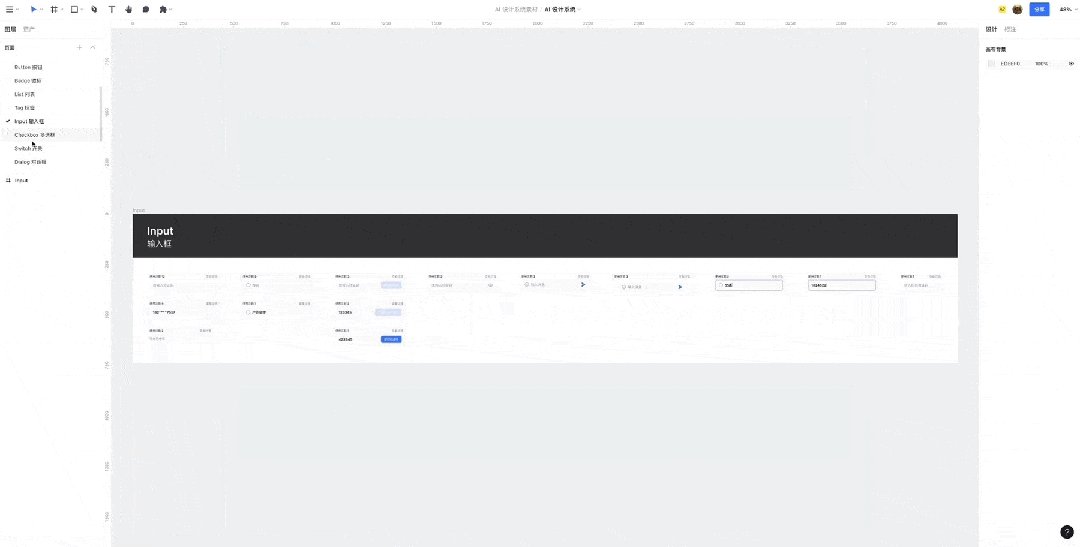
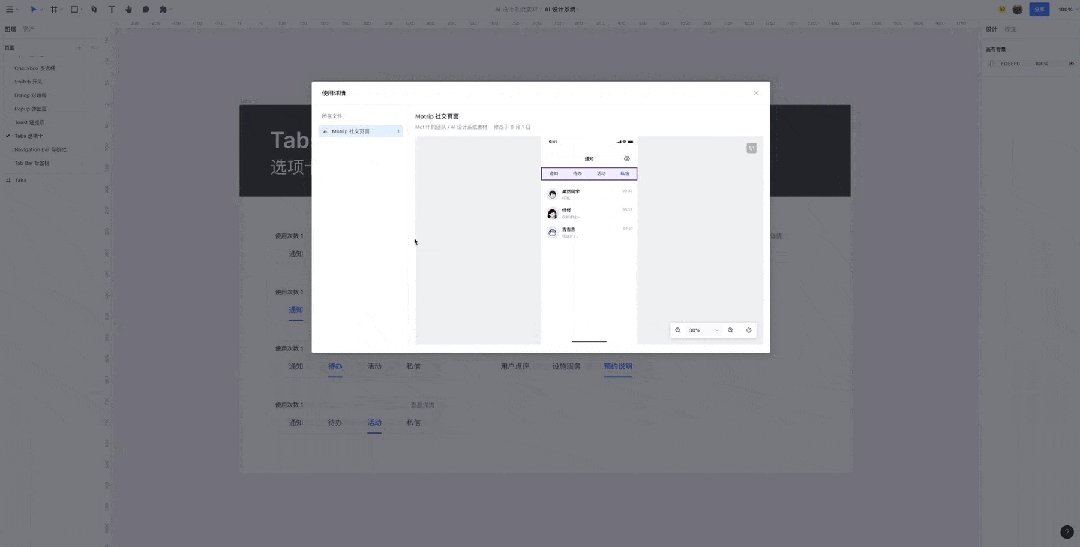
 除了『设计规范』之外还包含了「组件」的部分,按钮、徽标、列表、标签、输入框、导航栏等信息。有了自动生成的『设计系统』团队设计小伙们可以根据该内容再做整理,形成可用性高、持续迭代的组件库。
除了『设计规范』之外还包含了「组件」的部分,按钮、徽标、列表、标签、输入框、导航栏等信息。有了自动生成的『设计系统』团队设计小伙们可以根据该内容再做整理,形成可用性高、持续迭代的组件库。 这部分整体体验下来对于当前还没有设计系统的团队可以起到一定的帮助,根据设计生成的颜色、字体、效果 这些基本能直接使用。更完整的组件需要提供更多的设计图信息,但希望 Motiff 可以根据少量设计图就能生成更多可用性高的组件。AI 布局,使设计内容快速结构化
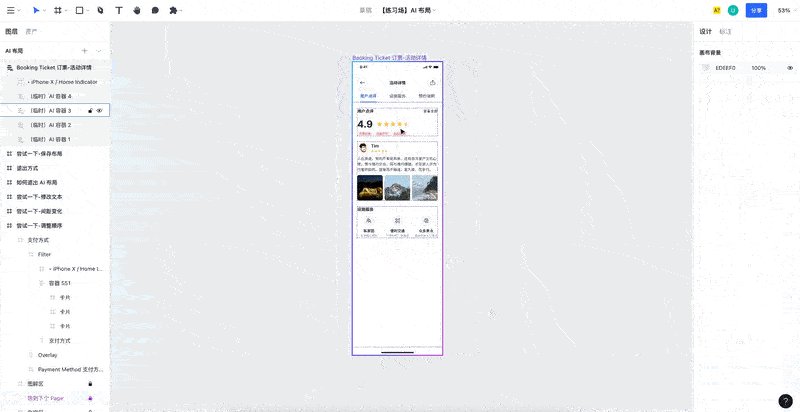
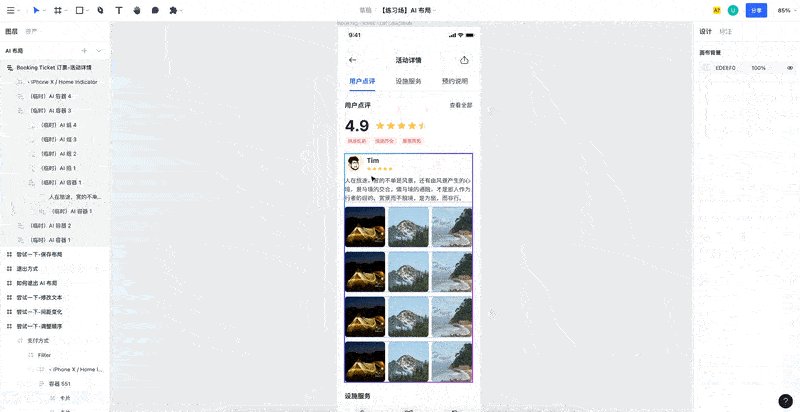
这部分整体体验下来对于当前还没有设计系统的团队可以起到一定的帮助,根据设计生成的颜色、字体、效果 这些基本能直接使用。更完整的组件需要提供更多的设计图信息,但希望 Motiff 可以根据少量设计图就能生成更多可用性高的组件。AI 布局,使设计内容快速结构化「AI 布局」这部分是真的能帮我立即提效的。在设计初期我是基本不用自动布局的,自动布局之后会一定程度上影响排版,影响发散思维。所以在页面的构建阶段基本完全是比较随意的。
Motiff 的 AI 布局功能非常方便。它在不影响设计图内容的前提下,将原本没有结构的图层自动进行结构化处理,也就是自动加「自动布局」,结构化之后整体调整板块的排序或者新增组件都会更方便,让图层的层次和整体性更结构化。
设计图图层结构化之后,团队多成员一起协作也会更方便。
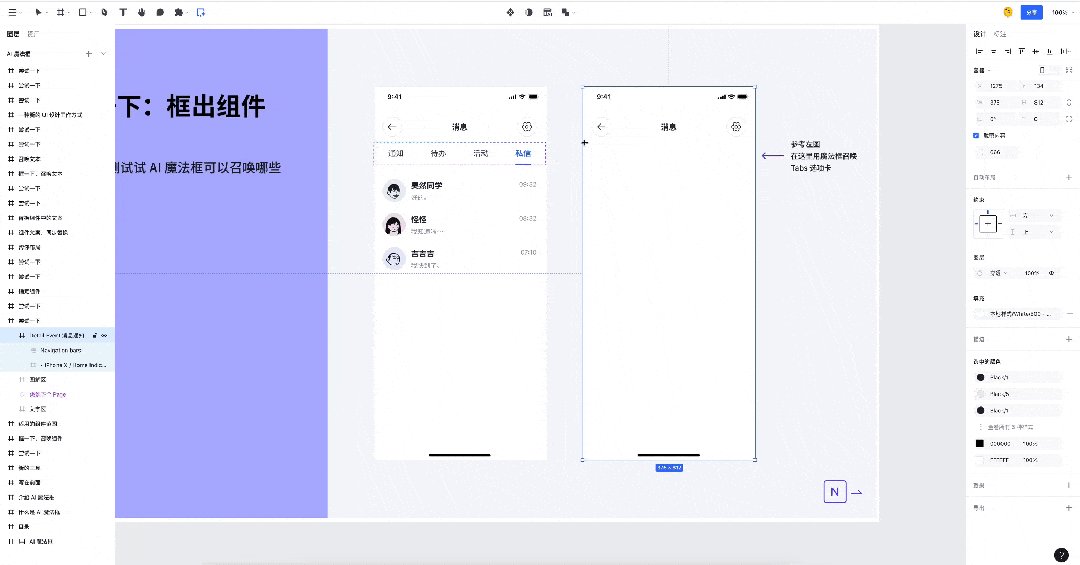
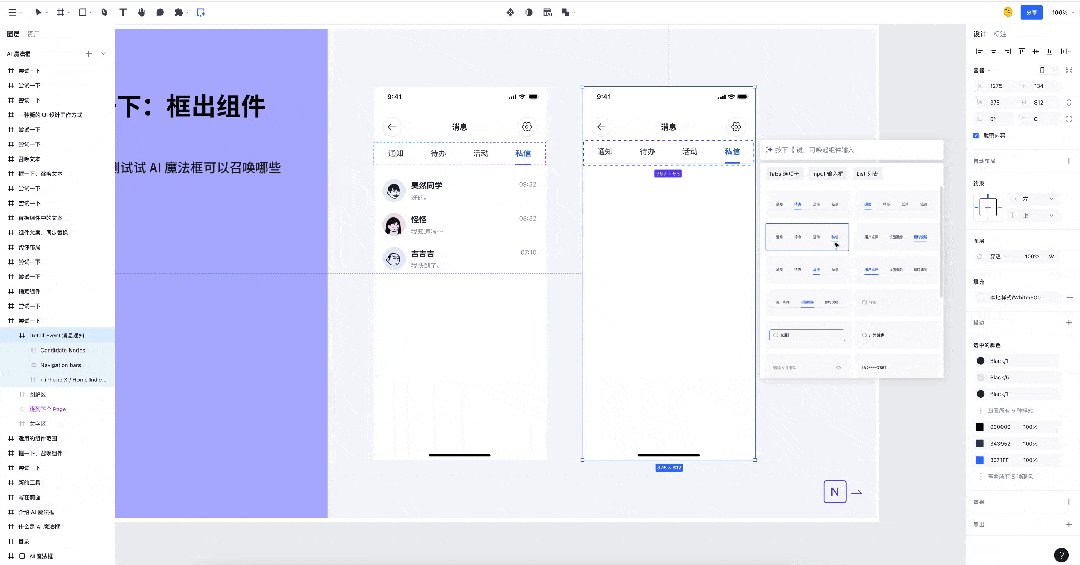
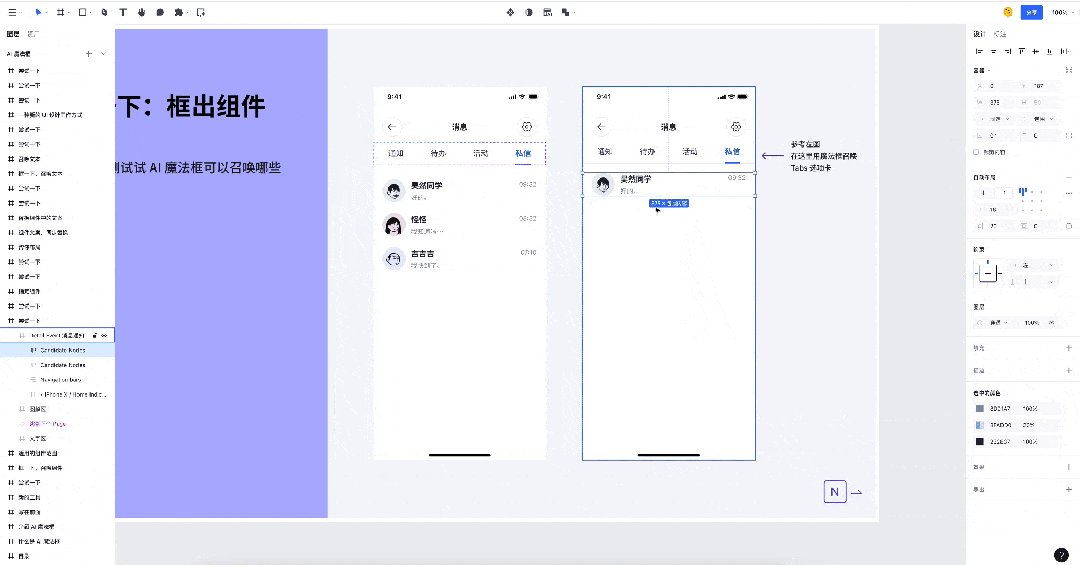
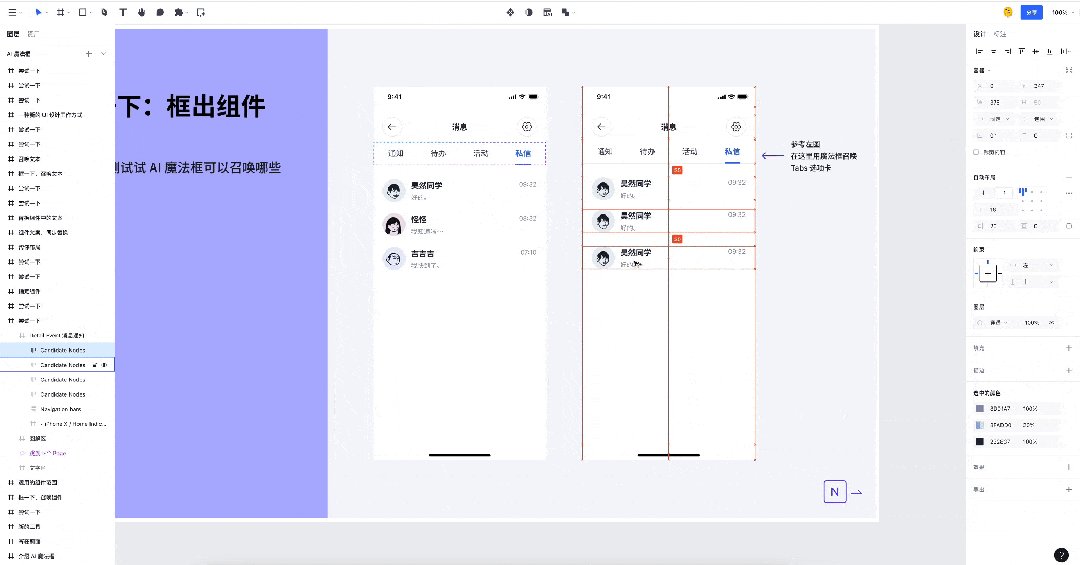
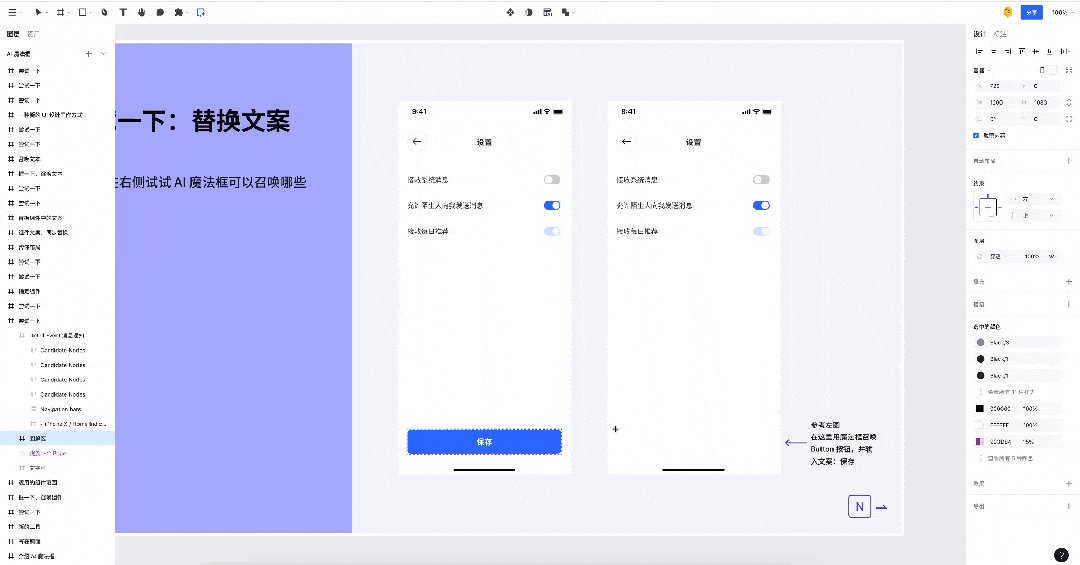
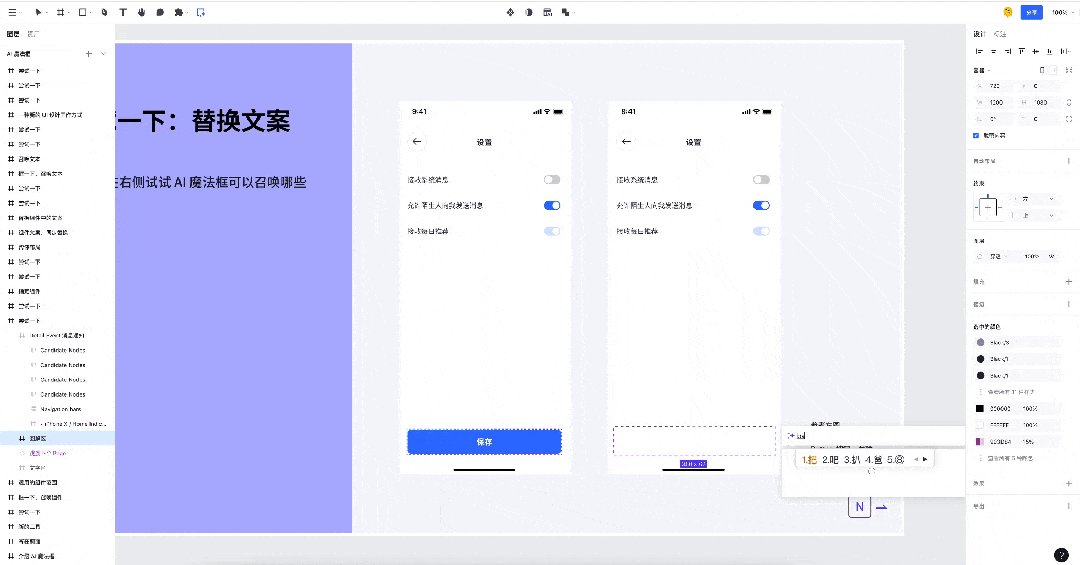
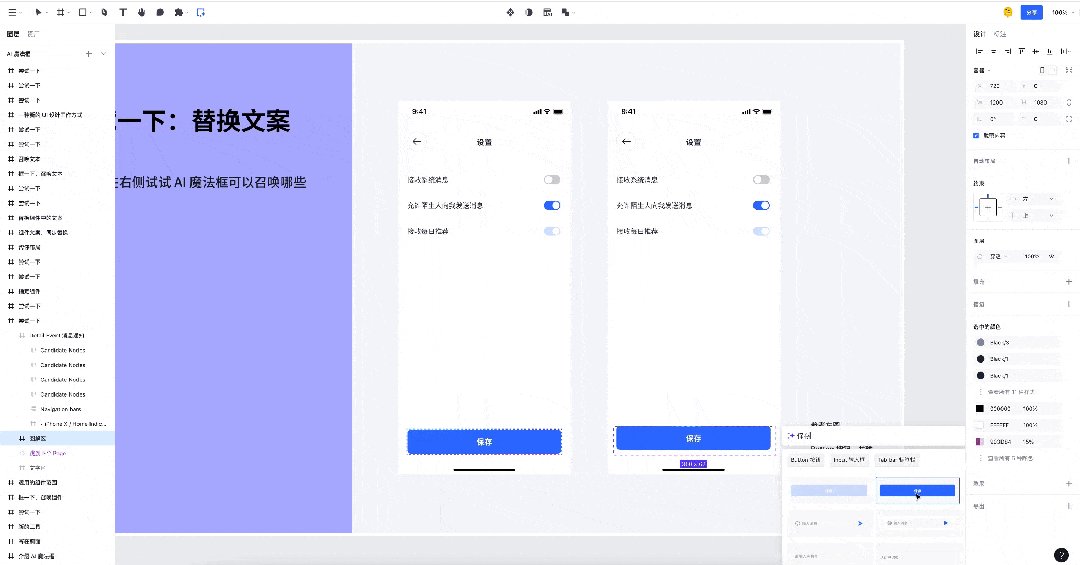
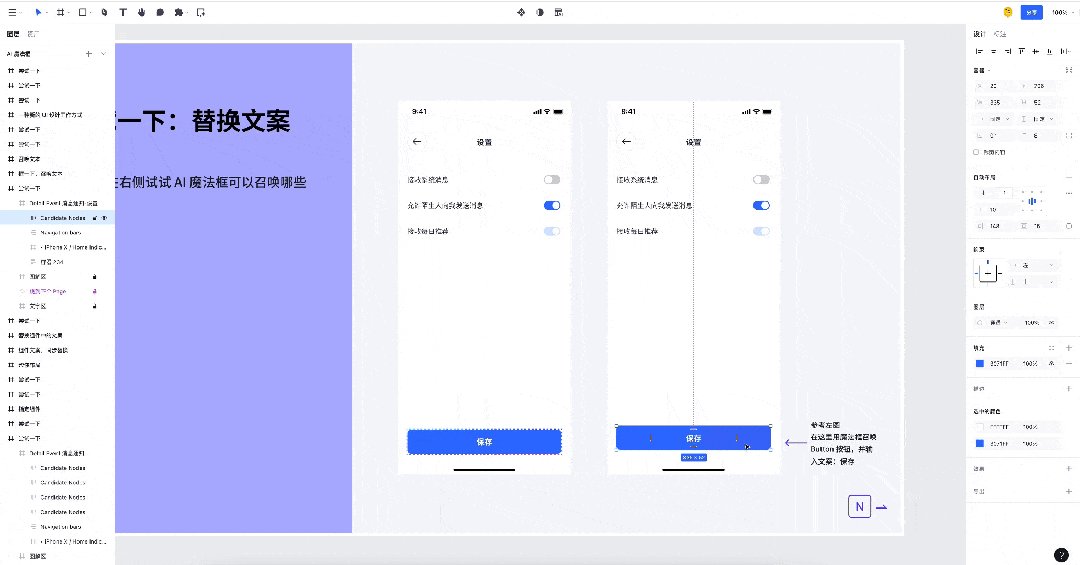
 新学到的用法 ✨AI 魔法框
新学到的用法 ✨AI 魔法框「AI 魔法框」这个功能是个新的尝试,类似 AI 可以辅助开发者写代码(产品名:GitHub Copilot),随时根据输入的内容提示下一步可能用到的命令一样,AI 魔法框是以设计师的角度,在设计图上画个区域,输入你想要的内容,AI 会提示出你可能此时需要的信息,这个信息可能是 按钮、对话框、列表等类型,并且已经将插图、文案、配色根据你当前的场景自动进行了匹配。


AI 魔法框的功能出发点非常棒,期待后面更完善的迭代。
Motiff 与 Figma Sketch 对比的优势Motiff 是新工具所以免不了和已有工具进行对比,Motiff 支持导入 Figma 文件,并且组件关系能完美的对应过来不会有丢失或者错位的情况。Sketch 导入后的图层还原度很高(包括一些复杂的布尔后的图形也能还原),比 Figma 的效果好很多。这部分还是非常棒的 。

还有目前主流 UI 设计工具都有的功能,Motiff 对这部分也做的很完善,完成度也不错。
如果你经常无法打开"Motiff",可能有以下三种原因。这里有一些解决方案:
如还有疑问,可在线留言,着急的话也可以通微信联系管理员。
1、本站所提供的 "Motiff" 站点内容均来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由本站实际控制。
2、在2024-09-03 12:15:28收录时,该站点的内容都属于合规合法,后期该站点如出现违规,可以直接联系管理员进行删除,本站不承担任何责任。