站点介绍
摹客RP是一款专业的在线快速原型设计工具,具有强大的交互能力,支持多人协作,能够全面覆盖设计需求,并满足多种应用场景。
其强大的交互能力使得设计师可以更加自由地实现自己的创意,多人协作功能则可以帮助团队更加高效地完成设计任务。全面覆盖设计需求则保证了工具的广泛适用性,而满足多种应用场景则使得摹客RP能够适应不同的设计需求。
 摹客RP产品功能
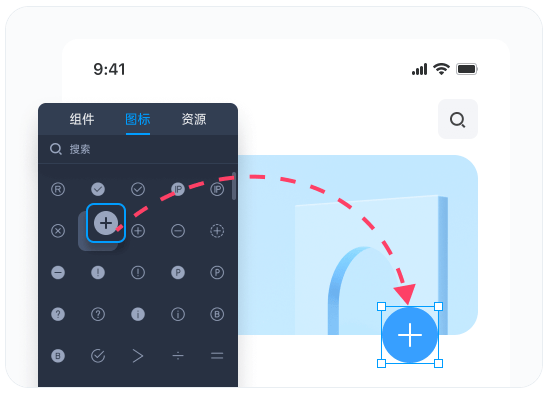
摹客RP产品功能1、海量组件、图标、原型设计模板
原型设计模板例子随取随用,千种图标,多种分类,组件自带交互属性,拖拽即用。

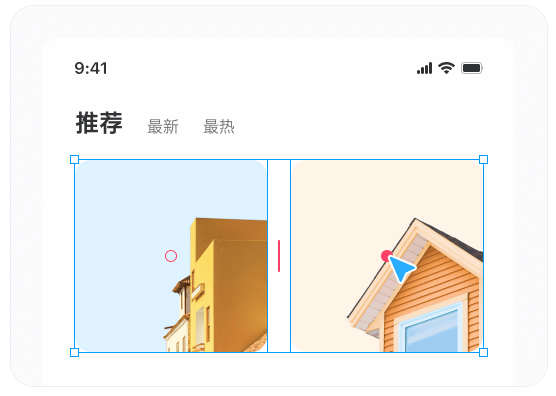
2、快速布局,组件智能编辑
等距克隆,自动填充,高自由度编辑组件,快速搭建原型界面。

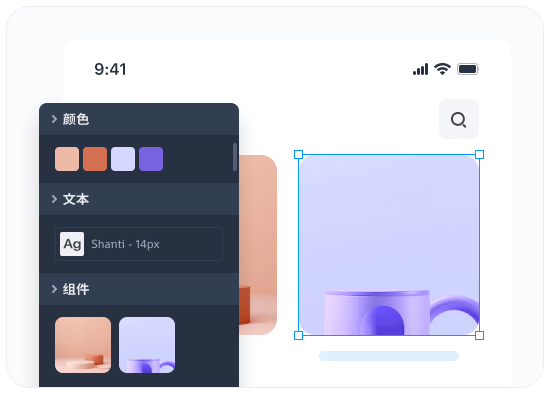
3、团队级设计复用
将常用组件、颜色、字体添加到设计资源库支持一键共享给团队成员进行跨项目复用。

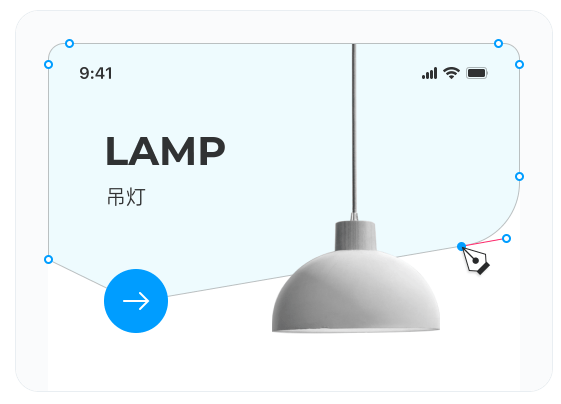
4、矢量编辑,轻松搞定高保真原型
钢笔、铅笔、布尔运算等矢量绘图功能设计创作更随心,助你自由释放创造力。
 为什么要用摹客RP?
为什么要用摹客RP?1、强大交互、直观阐释产品体验
全面的交互类型、完备的交互效果、拖拽添加,1步到位、自制交互组件

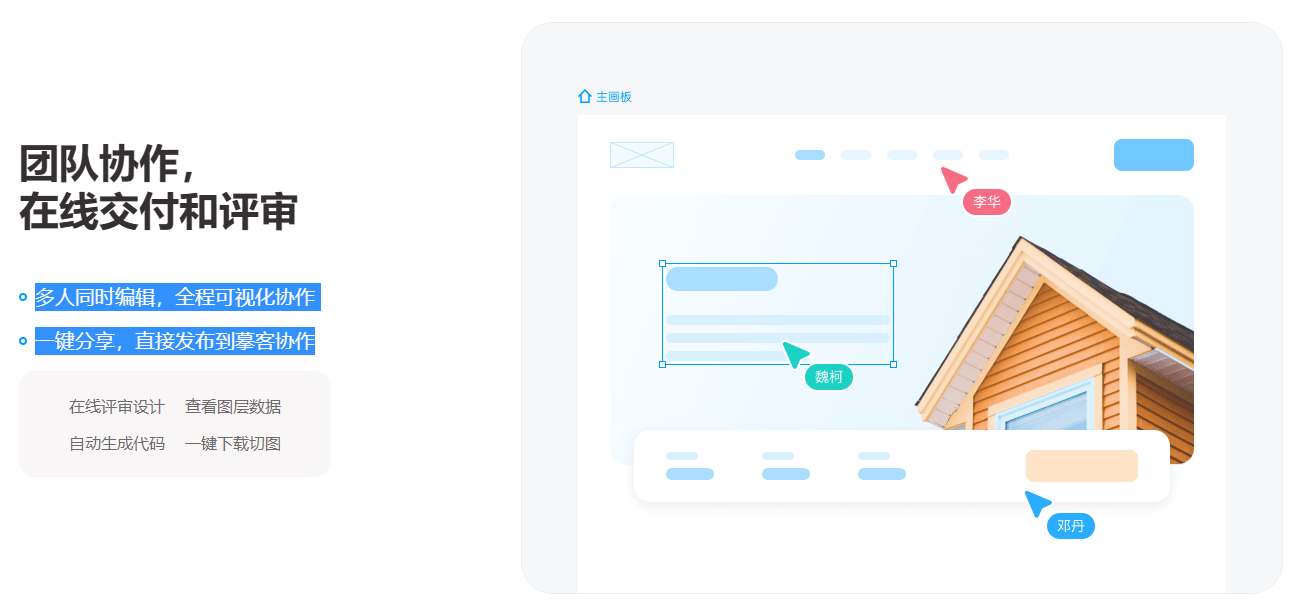
2、团队协作,在线交付和评审
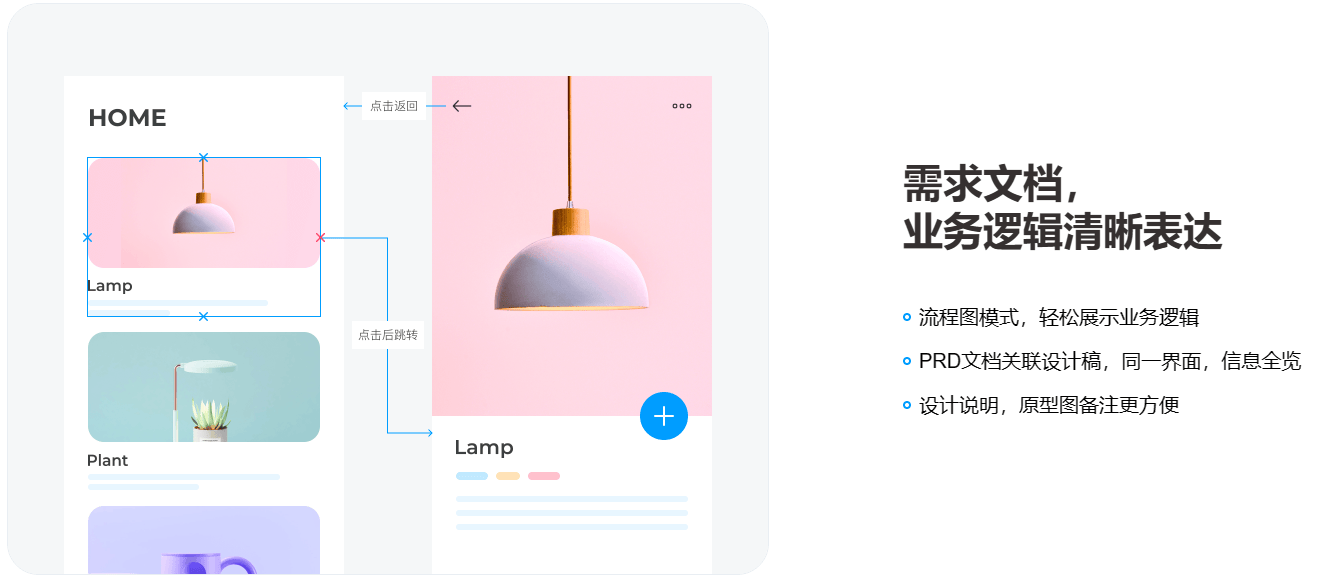
多人同时编辑,全程可视化协作一键分享,直接发布到摹客协作 3、需求文档,业务逻辑清晰表达(1)流程图模式,轻松展示业务逻辑(2)PRD文档关联设计稿,同一界面,信息全览(3)设计说明,原型图备注更方便
3、需求文档,业务逻辑清晰表达(1)流程图模式,轻松展示业务逻辑(2)PRD文档关联设计稿,同一界面,信息全览(3)设计说明,原型图备注更方便 产品快速原型设计FAQ
产品快速原型设计FAQ1、产品原型图是什么?产品经理为什么要画原型?
当我们想要开发一款网页/App产品之前,产品经理通常需要提前明确产品的定位、目标以及目标用户的需求,并将这些信息传达给设计师和开发工程师,逐步推进各环节工作。为了让团队成员快速理解产品的信息架构、布局、流程、交互等各项要素,产品经理需要进行信息的汇集整理,并形成初步的产品模型,用于呈现产品的所有功能细节,以及功能或页面之间的逻辑关系,这个产品模型就叫原型图。
2、原型设计软件有哪些?2003年上市的Axure,因最早占领市场,逐渐成为相当一部分产品经理用于绘制原型图的主要工具。Axure功能齐全,且具备强大的交互制作能力,网页或PC客户端常见的交互动效基本都可以实现。但同时Axure的缺点也很突出,即功能过于复杂以至于用户上手难度很高,且每一次迭代版本都需要重新购买,定价也相对较高。
2020年,基于浏览器的国产原型工具摹客RP问世,用户可以在线实时协同,高效完成设计。摹客RP摈弃了Axure冗杂、使用率低的功能,改走“轻便、高效”路线,用户无需掌握Axure复杂的动态面板、函数等功能,借助摹客RP的预置资源及交互类型,就能快速实现常见的交互效果。
3、摹客RP是什么样的原型设计工具?为了解决产品经理设计效率低、交付不流畅等问题,摹客RP保留了最常用的属性设置、基础的矢量设计功能、交互触发方式及动画效果,同时还封装了大量高扩展性组件和粗细两种风格的图标库,基于这些预置资源,用户可以更快上手,提升工作效率。因此,摹客RP也逐渐替代Axure,成为产品经理的新选择。
4、产品经理画一套原型图要多久?如果要设计出一套完整的产品原型图,产品经理需要花大量时间在前期准备阶段,包括用户调研、需求分析、确定目标用户的痛点、使用场景等,再通过流程图等工具梳理清楚页面流程和业务逻辑,如果项目庞大,还需要使用脑图工具将页面的功能结构进行罗列。完成前期准备工作后,用于绘制原型的时间就可以大大减少,具体时间视情况而定:
如果团队中有交互设计师或UI设计师,你可以使用1~2天,借助摹客RP等原型工具快速呈现已整理好的思路和逻辑框架,只要能讲清楚相关要素,就不用花费过多时间在流程图的产出上。
如果你处在不区分设计师和产品经理的创业型团队中,你也可以使用摹客RP进行原型绘制,并借助RP的矢量设计功能完善产品细节,轻量设计可以直接发布到摹客协作平台,交付开发同事使用。
4、原型设计和UI设计有什么区别?完整的产品设计流程通常包括“功能设计”、“交互设计”、“UI设计”三个步骤,分别由产品经理、交互设计师、UI设计师三个不同岗位完成。“功能设计”主要针对产品的主要功能及内在逻辑,“交互设计”则需要考虑用户操作和体验,而“UI设计”是产品最外在的呈现,它决定了用户在接触产品的第一时间是否会被产品所吸引。
摹客RP等快速原型工具将丰富的交互触发方式及动效封装在工具内,完成了交互设计师的大部分工作,因此大部分创业公司都选择将功能设计和交互设计合并,交由产品经理完成,而UI设计则仍需要对视觉效果要求更高的UI设计师来完成。
5、高低保真原型的区别?不同保真度的原型图,细节水平也不一样,低保真原型图一般指简单的框架,主要用于展示产品界面的排版布局,产品经理可以快速完成产品界面的搭建,并分享给UI设计师进行设计;中高保真原型图则是在低保真原型的基础上增加功能细节和交互设计,使其尽可能接近真实的产品效果,不少小型团队的产品经理,会使用摹客RP制作中高保真原型,用于向设计、开发人员展示产品逻辑,或向客户交付产品方案。
6、原型设计有哪些步骤?互联网产品的原型设计通常分为以下5步:
一、梳理需求,确定核心功能:产品经理首先需要确定产品定位并找到目标用户,通过大量用户调研和需求分析后,排除掉虚假需求,确定目标用户的痛点和使用场景,为下一步工作做准备;
二、梳理业务流程:根据已确定好的核心功能,梳理业务相关流程并拆分出产品的核心页面;
三、梳理页面信息结构及页面间的逻辑关系:在完成核心页面的梳理后,需要完整考虑不同情况,补充次要页面,并完善各个页面的信息结构,以及确定页面之间的逻辑关系;
四、绘制低保真原型图:有了完整思路后,借助摹客RP等原型工具将上述内容快速呈现在一个项目内,完成低保真原型图的绘制;
五、增加交互和细节设计,完成中高保真原型设计:如果需要向客户讲解设计方案,则在第四步的基础上增加细节设计,补充交互触发方式和动效,使原型尽可能接近真实的产品效果。
点击进入:摹客AI-摹客RP的AI智能助手。
可以根据用户描述自动生成可编辑的线框原型,还可以生成图片、文本、翻译等内容,让设计师更加高效地进行设计。
如果你经常无法打开"摹客RP",可能有以下三种原因。这里有一些解决方案:
如还有疑问,可在线留言,着急的话也可以通微信联系管理员。
1、本站所提供的 "摹客RP" 站点内容均来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由本站实际控制。
2、在2024-05-26 20:21:19收录时,该站点的内容都属于合规合法,后期该站点如出现违规,可以直接联系管理员进行删除,本站不承担任何责任。