站点介绍
Neumorphism.io是一个CSS阴影生成器,专门用于创建新拟物化(Neumorphism)或软UI(Soft UI)风格的设计。新拟物化是一种在扁平化设计基础上,通过模拟光线和阴影来呈现真实物体质感的设计风格。这个网站可以帮助设计师快速生成新拟物化风格的颜色、渐变和阴影的CSS代码,以适应这一新的设计趋势或探索其可能性。它非常适合用于概念设计产品的UI设计,也可以尝试应用于实际项目中,因为它的视觉效果确实很吸引人。
 主要功能特点
主要功能特点此外,Neumorphism.io还支持生成边框半径、背景色和复杂的阴影效果,这些都是新拟物化设计中的关键元素。通过这些功能,设计师可以轻松地将新拟物化风格应用到他们的项目中,无论是概念设计还是实际产品。
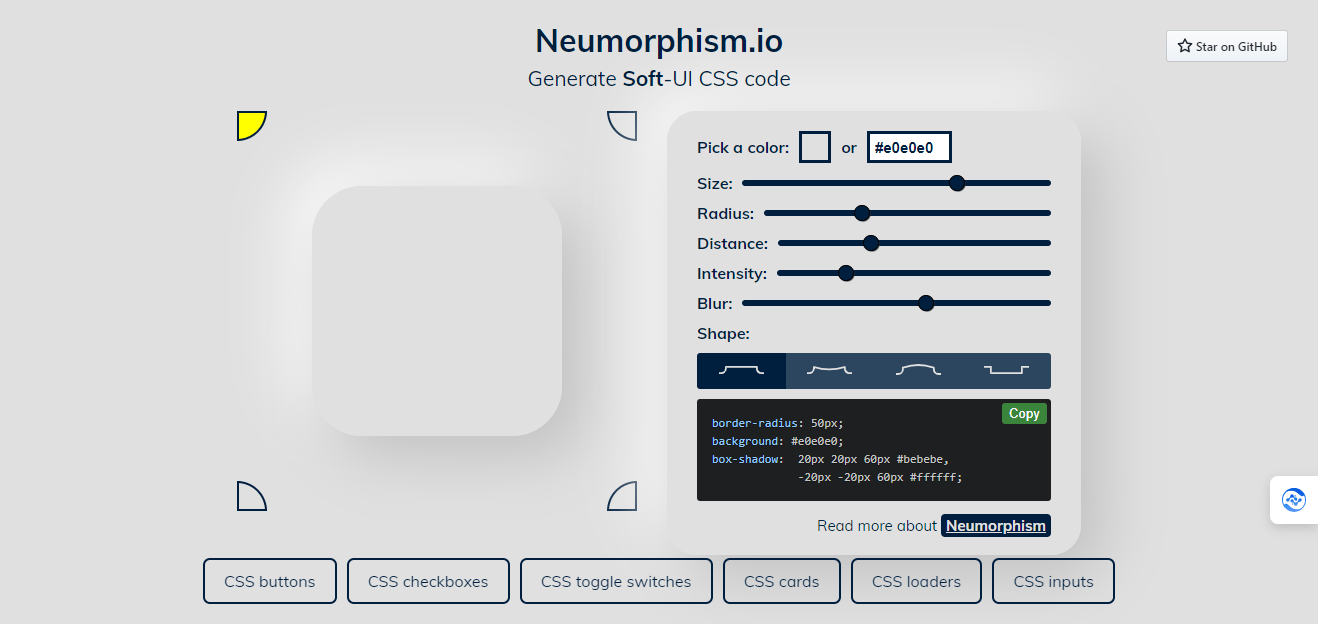
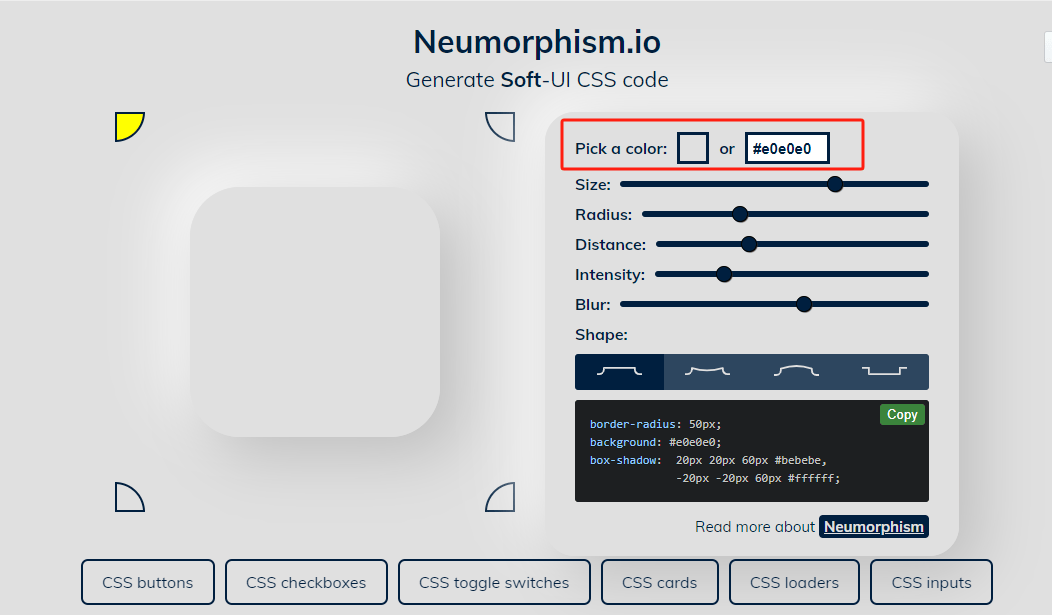
Neumorphism.io的使用方法第一步、选择颜色:首先,你需要在网站上选择一个颜色。这将是你设计元素的主要颜色。

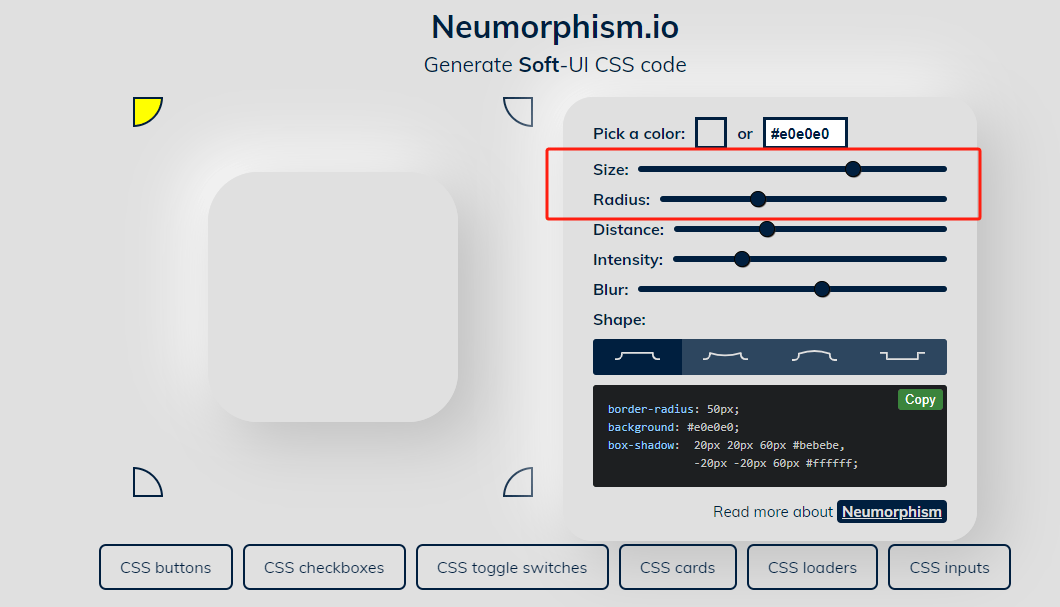
第二步、调整大小和半径:接着,你可以调整元素的大小和边框半径,以适应你的设计需求。

第三步、设置阴影距离、强度和模糊度:然后,你可以调整阴影的距离、强度和模糊度,以达到理想的视觉效果。
第四步、形状选择:你还可以选择不同的形状,如圆形或矩形,以匹配你的设计元素。
第五步、生成CSS代码:完成以上步骤后,Neumorphism.io会生成相应的CSS代码。你可以复制这段代码并应用到你的网页或应用程序中。
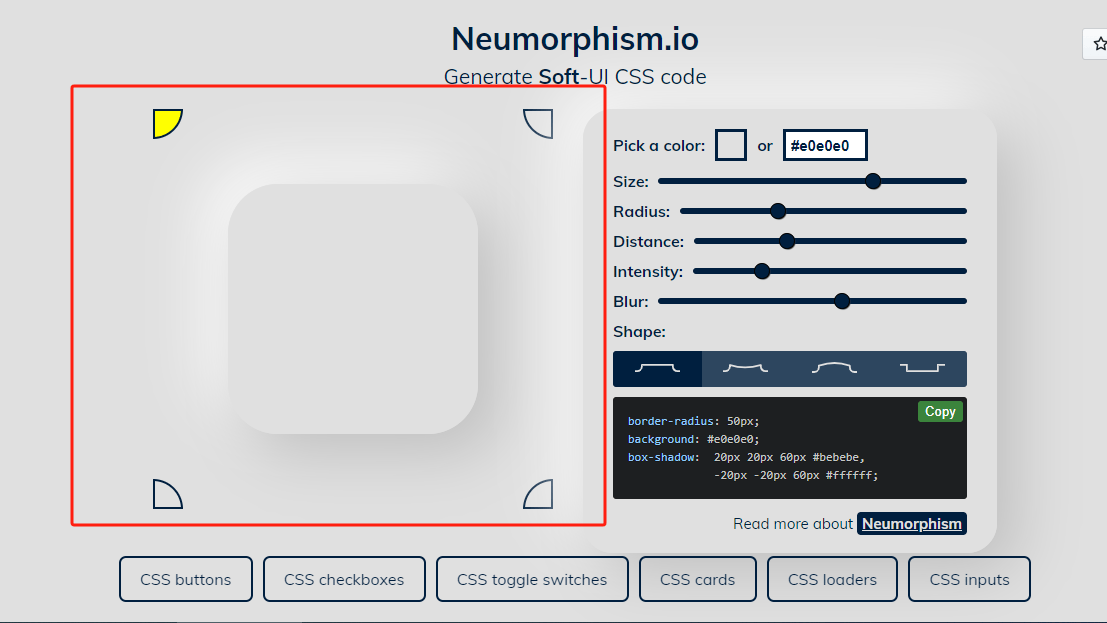
Neumorphism.io提供了实时预览功能,所以你可以即时看到你的调整效果。这个工具非常适合快速实现新拟物化UI效果,因为它比Photoshop或Sketch上的设置更加快捷。

如果你经常无法打开"Neumorphism.io",可能有以下三种原因。这里有一些解决方案:
如还有疑问,可在线留言,着急的话也可以通微信联系管理员。
1、本站所提供的 "Neumorphism.io" 站点内容均来源于网络,不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不由本站实际控制。
2、在2024-08-26 12:47:27收录时,该站点的内容都属于合规合法,后期该站点如出现违规,可以直接联系管理员进行删除,本站不承担任何责任。